리스트를 제작해보자.
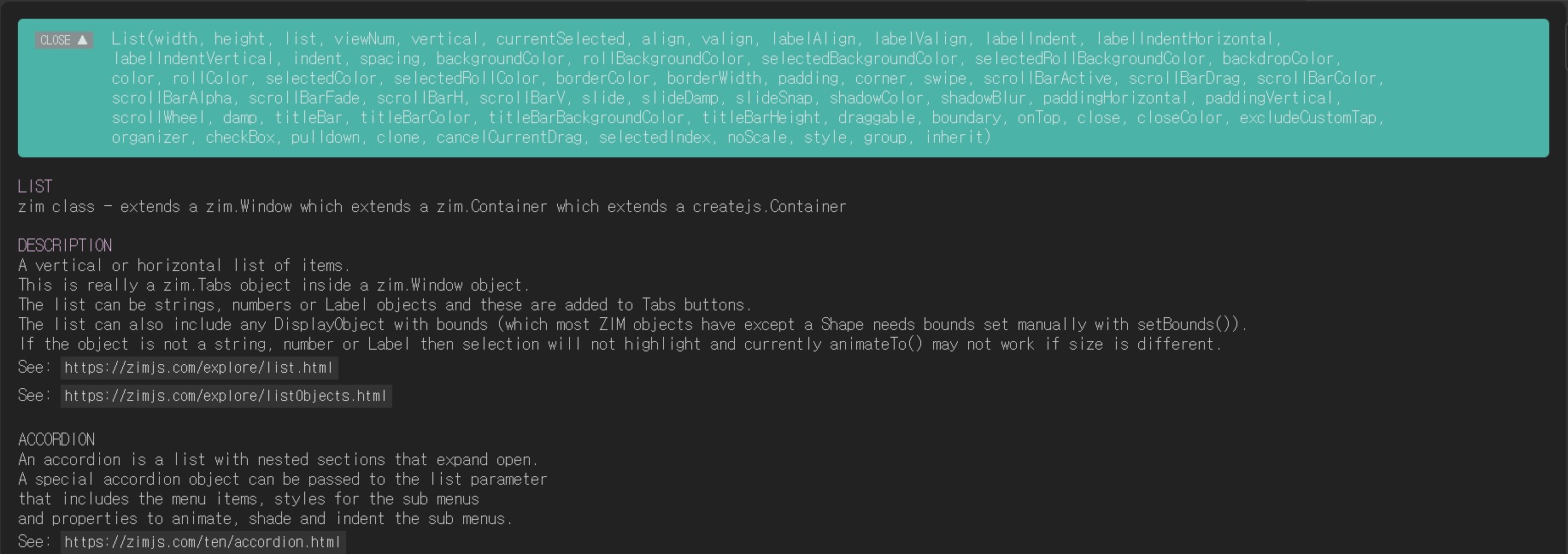
DOC의 명세는 아래와 같다.

List는 Frame이상의 파라미터값을 갖고 있다.
(zim.js DOC 참고)
하지만 주사용처는 '메뉴'이며,
메뉴선택에서 중요한 사항은 index값에 따라 의도한 기능을 수행하는 것이다.
[code]
//생략...
let src;
new List(300,400,['triangle','square','Diamond','Pentagon','Hexagon','Heptagon','Octagon']).center(stage).mov(-200)
.tap((e)=>{
if(src) src.removeFrom();
src = new Blob({
color : green,
borderWidth : 5,
points : e.target.selectedIndex+3,
controlType : 'none'
}).center(stage).mov(200);
stage.update();
})
//생략...
위의 코드에서 눈여겨 볼 점은 'e.target'부분이다.
e.target을 통해 선택객체의 데이터에 접근할 수 있으며,
해당 데이터를 전달하는 방식으로 여러가지 기능을 제공할 수 있다.
[구현]
List는 앱제작에 있어 상당히 중요하다.
해당 포스팅에서 모든 기능을 구현하기에 무리가 있지만
차후 앱제작 포스팅에서 리스트 기능을 하나씩 살펴볼 필요가 있다.
'웹개발 자료실 > 프론트GUI 개발Code' 카테고리의 다른 글
| 「zim.js」카드UI 페이지 (0) | 2021.07.27 |
|---|---|
| 「zim.js」 Blob활용 (0) | 2021.07.26 |
| 「zim.js」 모션 컨트롤러로 Sprite제어하기 (0) | 2021.07.21 |
| 「zim.js」 마우스 이벤트 + Sprite (0) | 2021.07.20 |
| 「zim.js」모션패스 애니메이션 (0) | 2021.07.19 |
댓글