Blob은 의외로 여러 용도로 활용할 수 있다.
zim.js는 '셀프Blob제작 툴'을 제공하며,
아래 경로에서 Blob 좌표를 직접 제작할 수 있다.
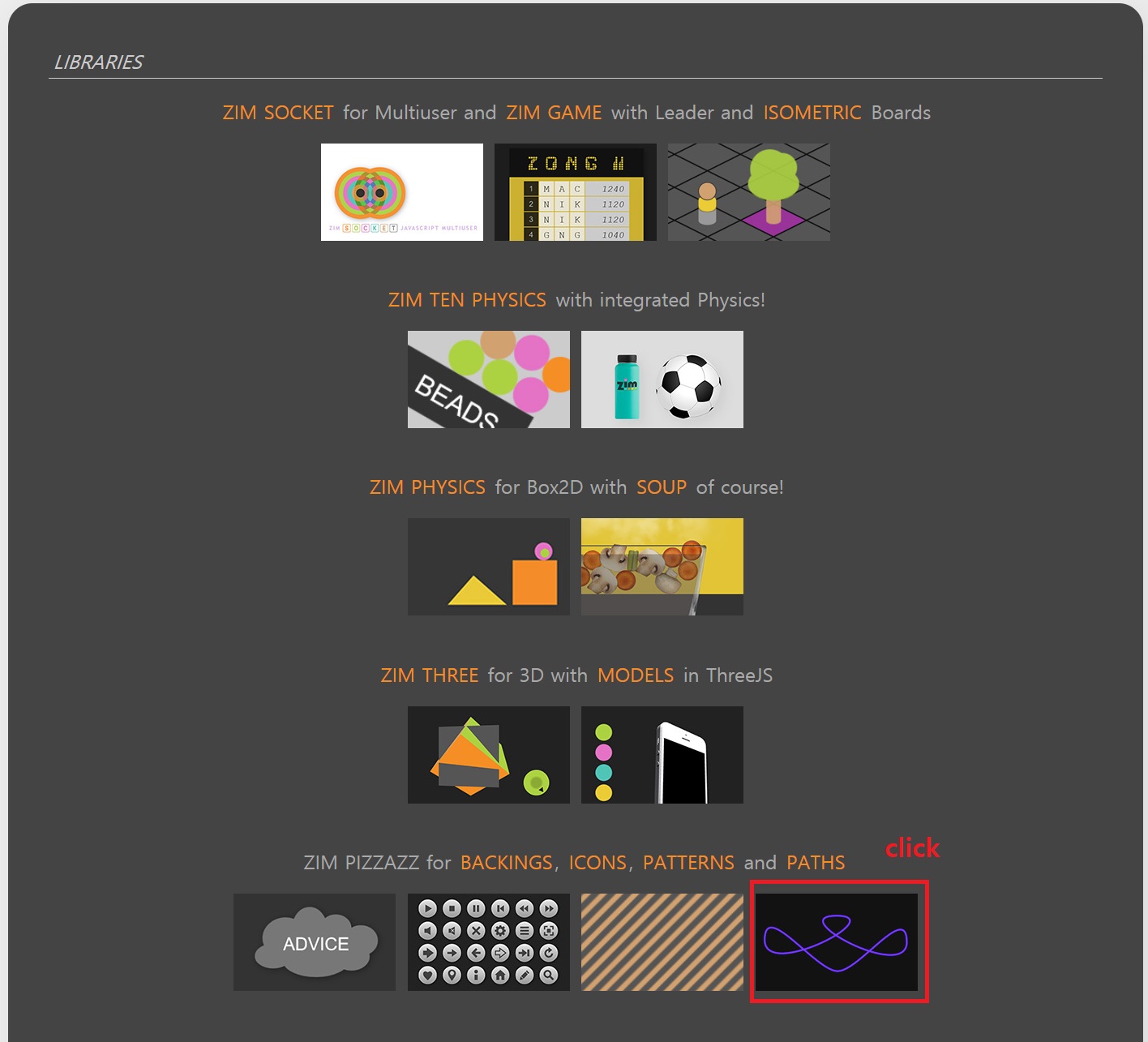
zim.js의 'Code'페이지 3/2지점에서 Blob편집기를 볼 수 있다.

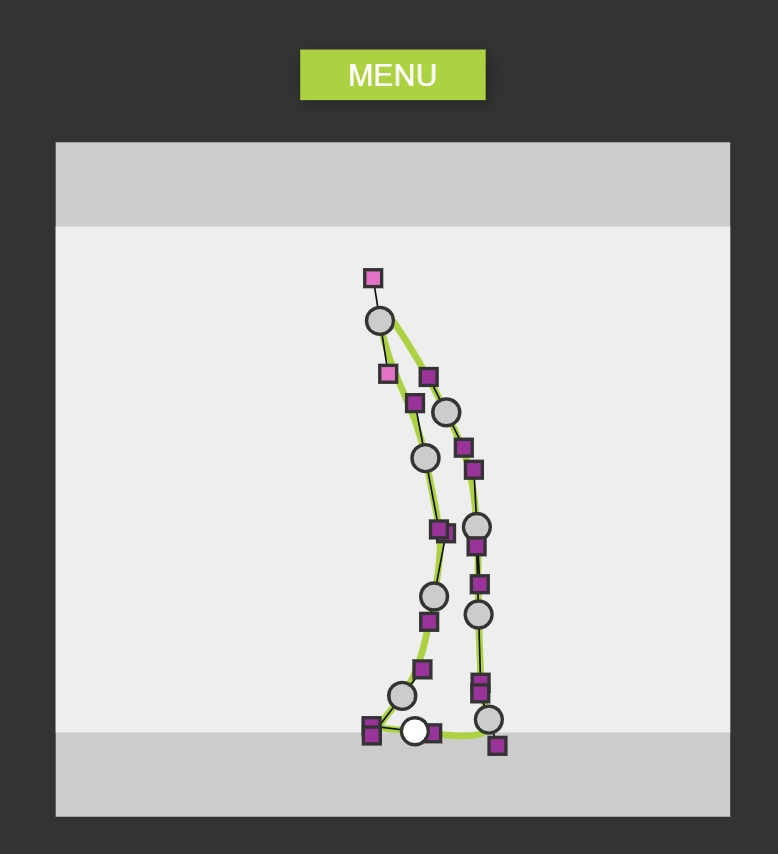
클릭 & 드래그로 Blob을 생성할 수 있고,
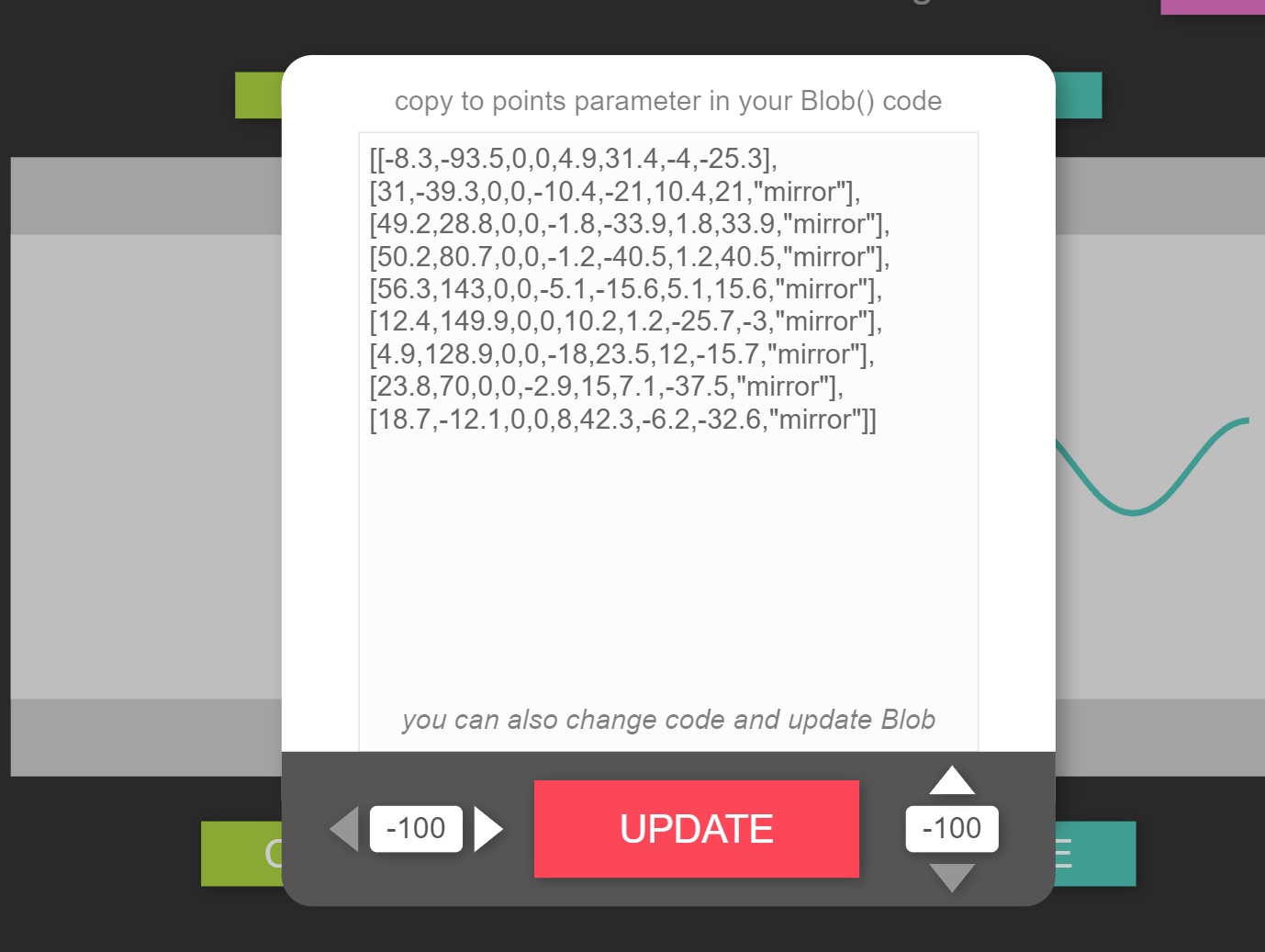
'Code'버튼을 클릭하면 아래와 같이 생성된 Blob좌표를 복사할 수 있다.


위에서 복사한 좌표는 Blob생성에 그대로 사용할 수 있다.
[코드]
//생략...
const one = new Container(stageW, stageH).centerReg()
.animate({
props:{rotation:-360},
loop:true,
time:20,
ease:'linear'
})
loop(24,i=>{
new Blob({
color:black,
points:[[-8.3,-93.5,0,0,4.9,31.4,-4,-25.3],[31,-39.3,0,0,-10.4,-21,10.4,21,"mirror"],[49.2,28.8,0,0,-1.8,-33.9,1.8,33.9,"mirror"],[50.2,80.7,0,0,-1.2,-40.5,1.2,40.5,"mirror"],[56.3,143,0,0,-5.1,-15.6,5.1,15.6,"mirror"],[12.4,149.9,0,0,10.2,1.2,-25.7,-3,"mirror"],[4.9,128.9,0,0,-18,23.5,12,-15.7,"mirror"],[23.8,70,0,0,-2.9,15,7.1,-37.5,"mirror"],[18.7,-12.1,0,0,8,42.3,-6.2,-32.6,"mirror"]],
interactive:false
}).reg(0, -100)
.sca(.7)
.loc(stageW/2, stageH/2, one)
.rot(i*360/24)
})
//생략...
먼저 컨테이너를 생성한 뒤, 애니메이팅은 컨테이너에 적용한다.
Blob( )자체를 움직이는 방법은 좋지 않기 때문이다.
컨테이너를 생성한 뒤, 루프구문으로 Blob( )을 넣어보자.
또한,
Blob복사 기능과 마스크를 활용한다면 모션그래픽을 제작할 수 있고,
좀더 창의적인 작품을 생성할 수 있다.
[겹치기]
[마스크 활용]
'웹개발 자료실 > 프론트GUI 개발Code' 카테고리의 다른 글
| 「zim.js」단일페이지 썸네일GUI 제작 (0) | 2021.07.28 |
|---|---|
| 「zim.js」카드UI 페이지 (0) | 2021.07.27 |
| 「zim.js」List 기능 (0) | 2021.07.22 |
| 「zim.js」 모션 컨트롤러로 Sprite제어하기 (0) | 2021.07.21 |
| 「zim.js」 마우스 이벤트 + Sprite (0) | 2021.07.20 |
댓글