zim.js를 사용한다면, 코드 7~8줄만으로 쉽게 패스 애니메이션을 생성할 수 있다.
1] Blob을 생성한다.
2] Circle을 생성한다.
3] Circle의 path를 Blob으로 설정한다.
[코드]
const path = new Blob({
//points:[],
borderColor:dark,
borderWidth:3,
interactive:false
}).sca(1.4).center(stage);
new Circle( 10, red ).addTo(stage).animate({
props:{ path : path },
time:3,
loop:true,
ease:'linear'
})
위의 코드에서 주석처리된 'points'값에 포인트를 넣어보자.
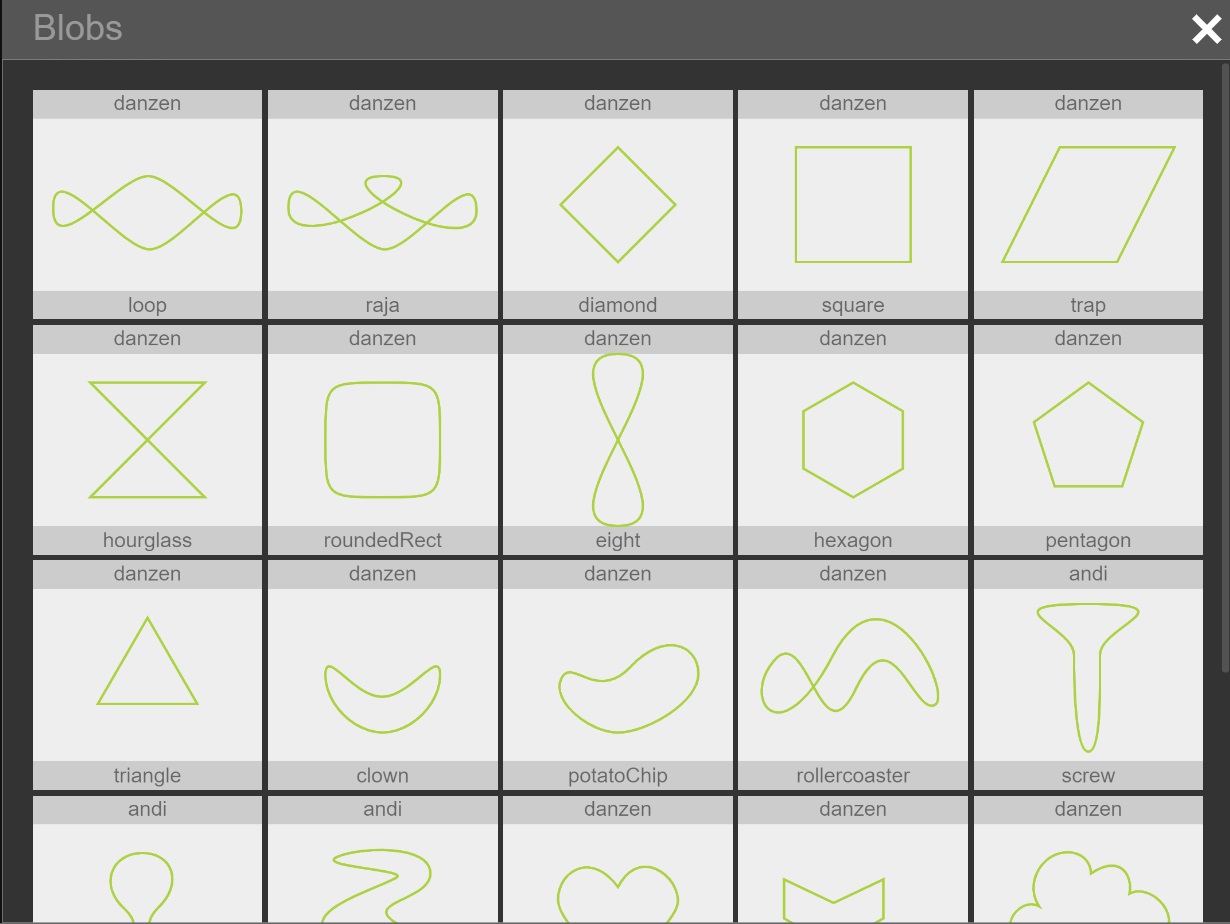
zim.js 사이트에는 아래와 같이 blob을 선택할 수 있다.


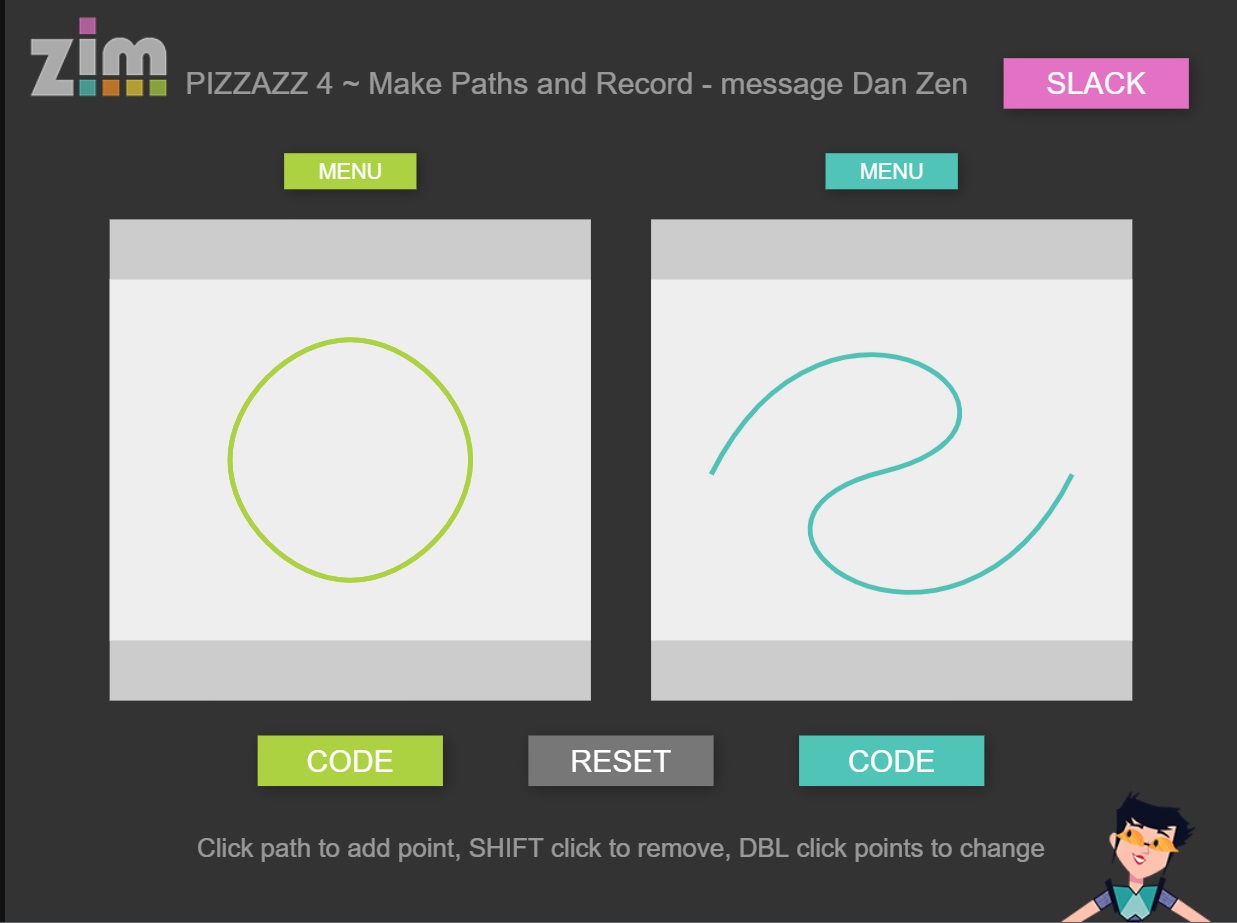
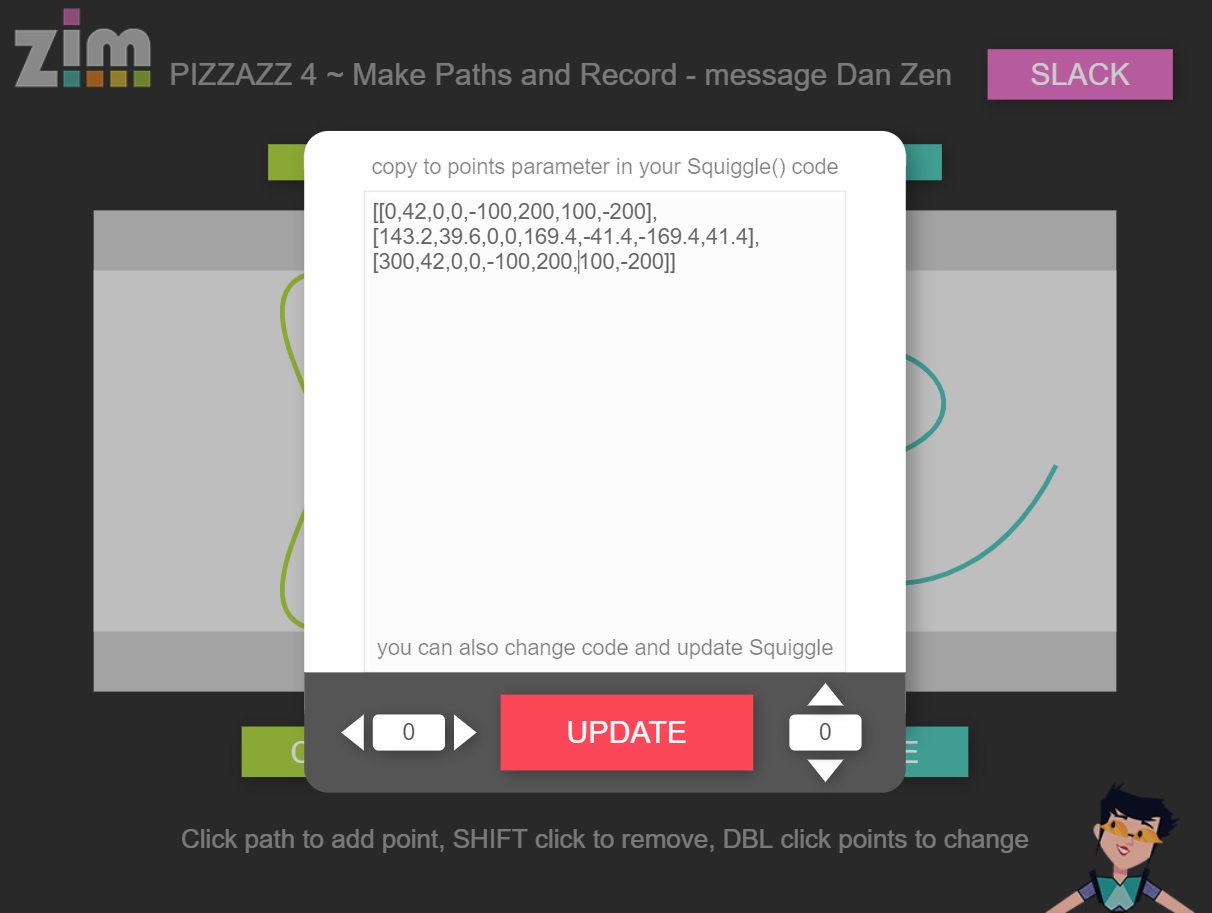
또한, Blob을 선택한 뒤, 'Code'를 클릭하면 좌표값을 복사할 수 있다.

복사한 Blob좌표값을 다시 위의 코드에 적용해보자.
필자가 좋아하는 배트맨 path도 만들 수 있다.
'웹개발 자료실 > 프론트GUI 개발Code' 카테고리의 다른 글
| 「zim.js」 모션 컨트롤러로 Sprite제어하기 (0) | 2021.07.21 |
|---|---|
| 「zim.js」 마우스 이벤트 + Sprite (0) | 2021.07.20 |
| 『zim.js』팝업창 형식의 웹앱 제작 (0) | 2021.04.16 |
| 『zim』웹앱 메뉴바 제작하기 (0) | 2021.04.13 |
| 『zim』멀티 GUI 제작하기 (0) | 2021.04.06 |
댓글