『zim.js를 활용한 다중 프레임 생성』
zim.js의 Frame을 사용해서
다중 윈도우창을 생성해보자.
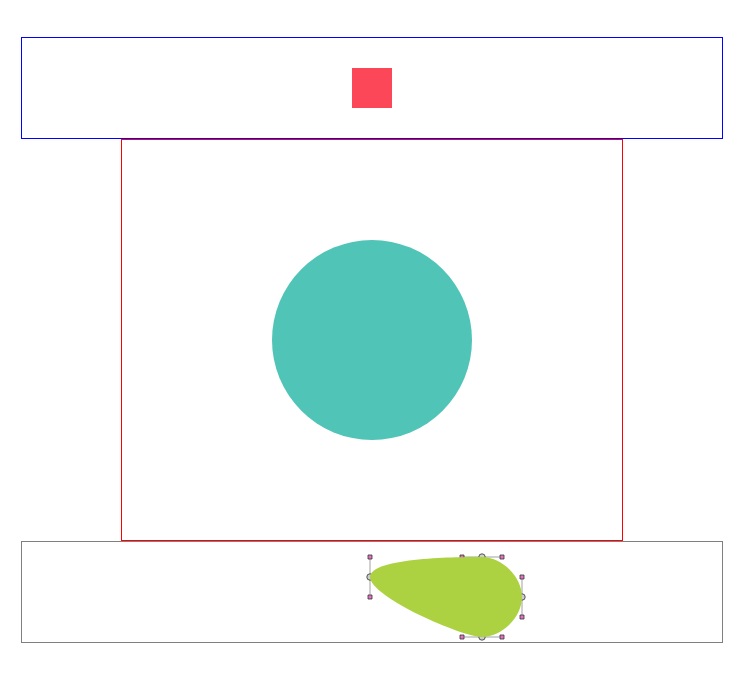
//결과(도형 드래그 가능)
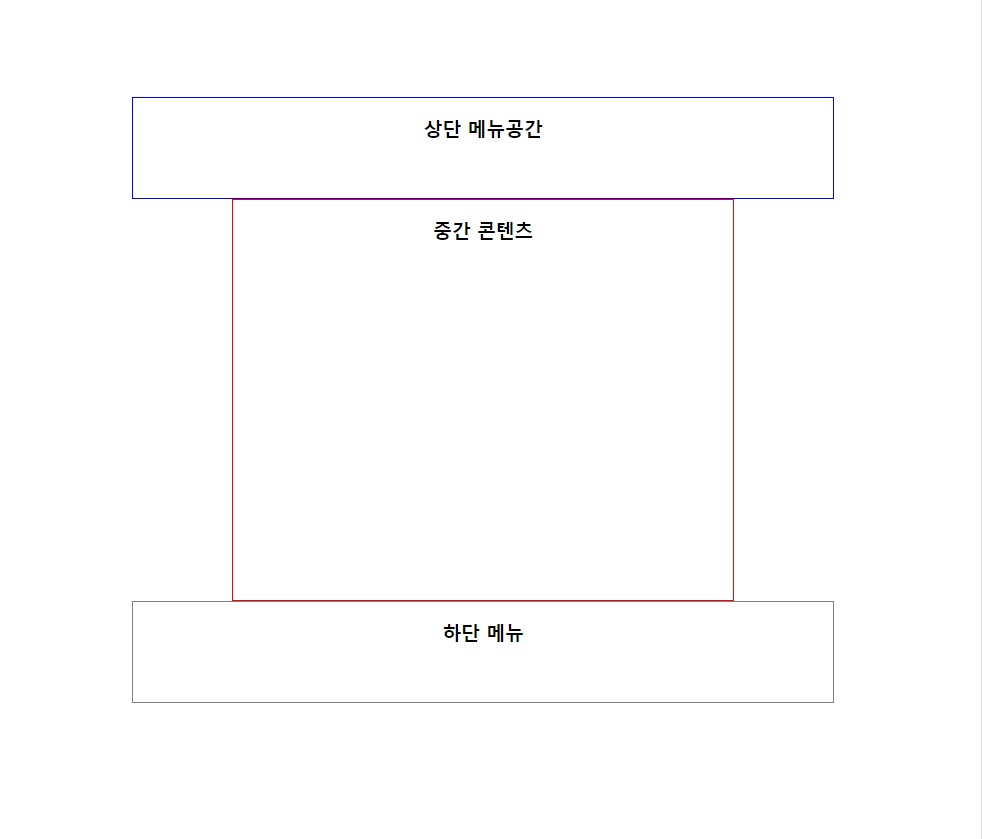
1 구조잡기
zim.js의 scaling속성에는 html태그 id가 지정되어야한다.
따라서 아래와 style을 사용하여 "기본 틀 + zim CDN"을 지정해준다.
*zim CDN
<script src="https://zimjs.org/cdn/1.3.2/createjs.js"></script>
<script src="https://zimjs.org/cdn/cat/03/zim.js"></script>
<body>
<nav>
<div id="upperDiv" style="margin:0 auto; margin-top:100px; width:700px; height:100px; border:1px solid blue">
<h3 style="text-align:center;">상단 메뉴공간</h3>
</div>
</nav>
<section>
<div id="mainDiv" style="margin:0 auto; width:500px; height:400px; border:1px solid red;">
<h3 style="text-align:center;">중간 콘텐츠</h3>
</div>
</section>
<footer>
<div id="footerDiv" style="margin:0 auto; width:700px; height:100px; border:1px solid grey">
<h3 style="text-align:center;">하단 메뉴</h3>
</div>
</footer>
</body>
header, content, footer 3단 구조를 생성했다면,
window이벤트를 실행한다.
2 상단메뉴 프레임
Frame( )파라미터값 중에서 'scaling'속성값으로
div태그의 id를 입력해보자.
window.addEventListener('DOMContentLoaded',(e)=>{
//zim 상단메뉴 Frame코드 입력
let upperDiv = document.getElementById('upperDiv');
let mainDiv = document.getElementById('mainDiv');
let upperMenuUI = new Frame({
scaling:"upperDiv",
width:700,
height:100
});
//상단메뉴 zim Frame 설정
upperMenuUI.on("ready",()=>{
let stage = upperMenuUI.stage;
let stageW = upperMenuUI.width;
let stageH = upperMenuUI.height;
new Rectangle(40,40,red)
.centerReg()
.drag()
stage.update();
});
})Frame속성값을 입력할 때, width, height값 뒤에 'px'를 붙여서는 안 된다.
가끔, html태그의 style값을
그대로 zim Frame의 width, height값으로 사용하는 경우가 있는데(습관적으로)
zim.js는 html style태그의 속성값을 반영하지 못한다.

3 메인콘텐츠 프레임
메인섹션을 생성하는 방법은 상단메뉴와 동일하다.
let mainDivUI = new Frame({
scaling:"mainDiv",
width:500,
height:400
});
mainDivUI.on("ready",()=>{
let stage = mainDivUI.stage;
let stageW = mainDivUI.width;
let stageH = mainDivUI.height;
let circ = new Circle(100,blue)
.center(stage) //**주의::반드시 상위객체가 있어야 됨
.drag()
console.log('매인 콘텐츠 영역')
stage.update();
})
위의 코드에서 주의할 부분은 .center( stage )부분이다.
만일 .center( )의 파라미터를 입력하지 않는다면,
circle이 첫번째 Frame( )에 붙어버린다.
반드시 원하는 프레임을 지정해야한다.

4 Footer 프레임
footerDiv.on("ready",()=>{
let stage = footerDiv.stage;
let stageW = footerDiv.width;
let stageH = footerDiv.height;
let blob = new Blob()
blob.center(stage)
.sca(.4)
.drag();
stage.update();
})
header, main, footer 모두 제각각 Frame( )이 다른 상태이며,
각 Frame( )에서 zim.js기능을 사용할 수 있다.
'웹개발 자료실 > 프론트GUI 개발Code' 카테고리의 다른 글
| 『zim.js』팝업창 형식의 웹앱 제작 (0) | 2021.04.16 |
|---|---|
| 『zim』웹앱 메뉴바 제작하기 (0) | 2021.04.13 |
| zim.js 레퍼런스 (0) | 2021.02.20 |
| zim.js 레이아웃 설정하기 (0) | 2021.02.09 |
| zim.js 카드뉴스Type 페이지 제작하기 (0) | 2021.02.09 |
댓글