「zim.js Reference 사전」
|window :: 창 생성하기
-스크롤이 있는 창을 제작할 때 사용

ZIM BITS - Swipe Scroll Window
JavaScript HTML 5 Canvas and CreateJS - Tips, Techniques and Tutorials
zimjs.com
- zim DOC의 window항목에 의하면, 가로 | 세로모드 가능
|panel :: 카드UI 제작
- 카드 UI를 제작할 때 panel을 사용
|page :: 간단한 페이지 UI제작
- page를 활용하면 간단하게 아래와 같은 카드형 페이지를 생성할 수 있음

|Layer :: 합성
- 포토샵 레이어와 같은 효과
- 그룹별로 레이어층의 깊이를 다르게 구현할 수 있음(합성 가능)

|progressBar :: 게임 및 앱 로딩구현
- 앱 및 게임 로딩시간에 사용

| indicator :: 평점 및 별점 만들기
- 쇼핑, 콘텐츠 후기란에 아래와 같은 UI를 구현

|List :: 메뉴 리스트 제작
- 메뉴 리스트 드롭다운 효과를 구현할 수 있음

|Selector :: 선택 UI
- 예약 시스템에서 사용할 수 있음
- 특정 구역을 선택한 뒤 삭제할 수 있음

|Tap :: 탭UI제작
- 아래와 같은 상단메뉴 제작에 사용

| Pad :: 패드 제작
- 숫자게임이나 퀴즈를 간단하게 구현

|DPad :: 게임 패드
- 롤프레잉 게임에서 캐릭터 움직임 제어

| radialMenu :: 원형 메뉴
- 창의적인 UI개발에 사용

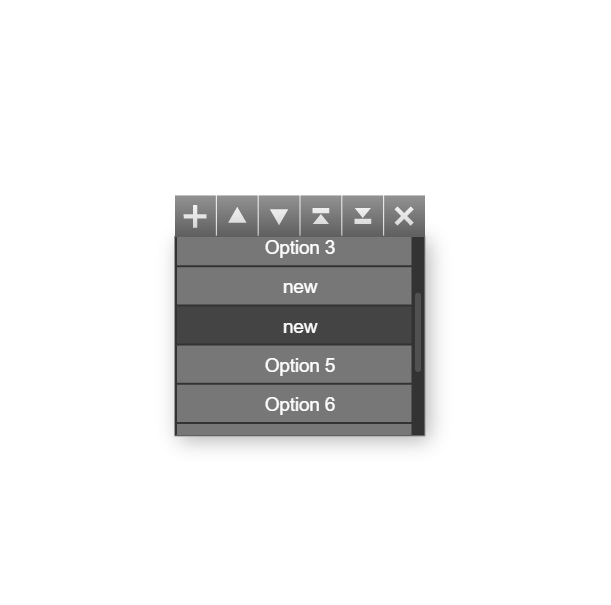
|Organizer :: 레이어창
- 포토샵과 같은 이미지 s/w 레이어창 구현에 사용

|Scrambler :: 모션 슬라이더
- 모션그래픽 & 문서제작 UI제작에 사용
- 객체의 위치를 드래그로 변경 가능

| Connector :: 포인트 연결
- 유저 클릭으로 선을 생성할 수 있는 분야에 사용

|marquee :: 팝업 어플제작
- 팝업창 내부에 특정 기능을 제작할 때 사용

| textarea :: 텍스트 입력
- 텍스트 입력한 뒤 전체창을 조절할 수 있음

| Tag :: HTML DOM 태그ID, CLASS 활용
- html 태그의 특정 id, class를 innerHTML형태로 삽입할 수 있음

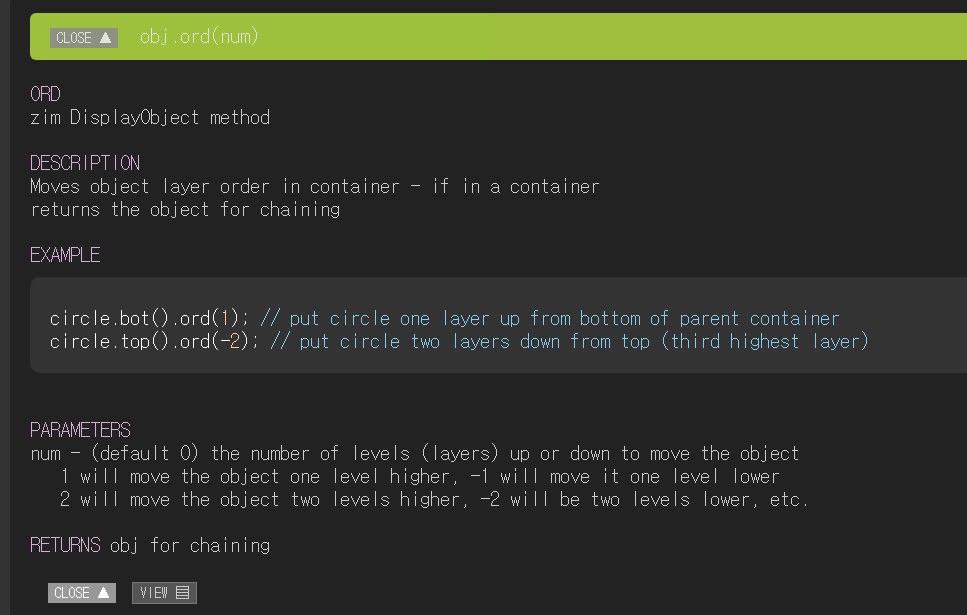
| ord :: 개별객체 Depth 변경하기
- ord()메서드를 통해 객체의 레이어 깊이를 조절할 수 있음

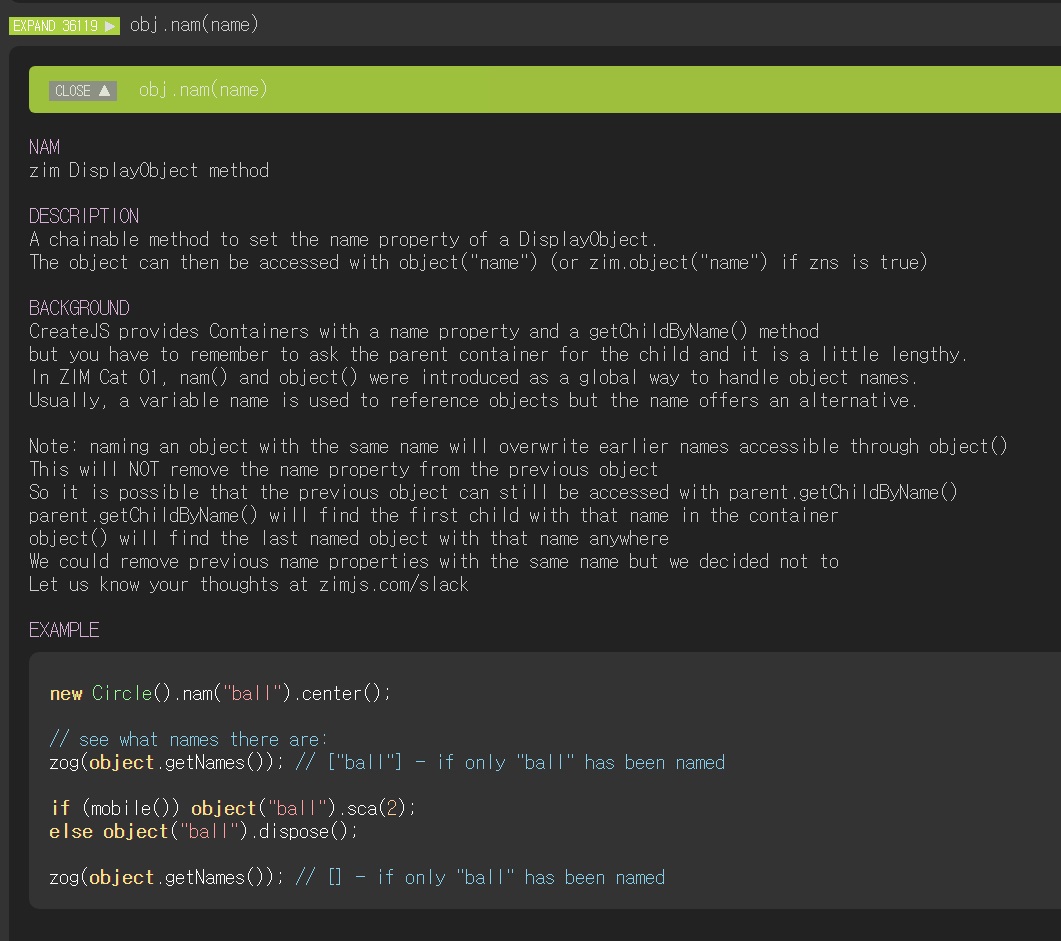
| nam :: 특정이름 지정하기
- 특정 이름을 지정함으로써 'id', 'class'를 지정하지 않고 zim객체들을 통제할 수 있음

| wire :: 오브젝트 기능 연결하기
- 서로 다른 오브젝트들의 기능들을 연결할 수 있음
|hotSpot :: 콜벡사용
- on()이벤트와 비슷하지만 핫스팟은 대량으로 오브젝트들에 적용할 수 있음

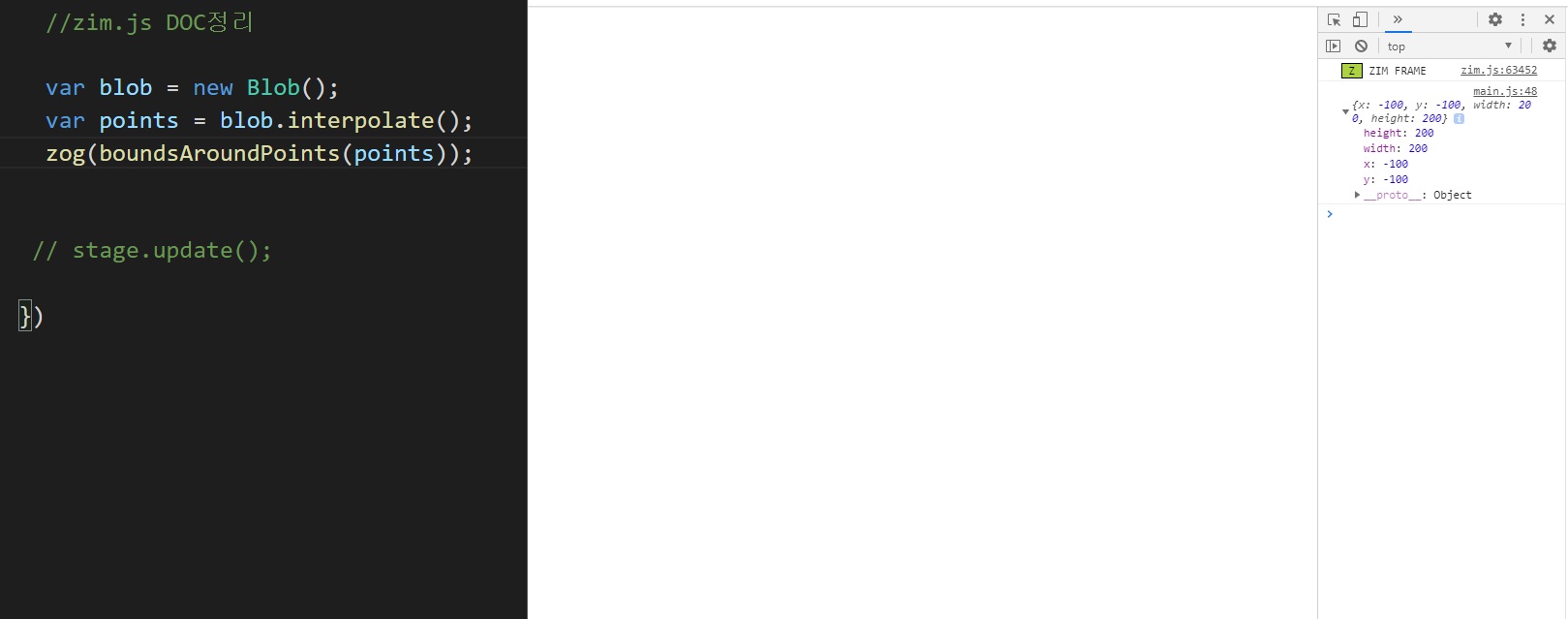
|boundsAroundPoints :: 포인트 좌표 알아내기
- 특정 오브젝트의 현재 좌표를 구할 수 있음

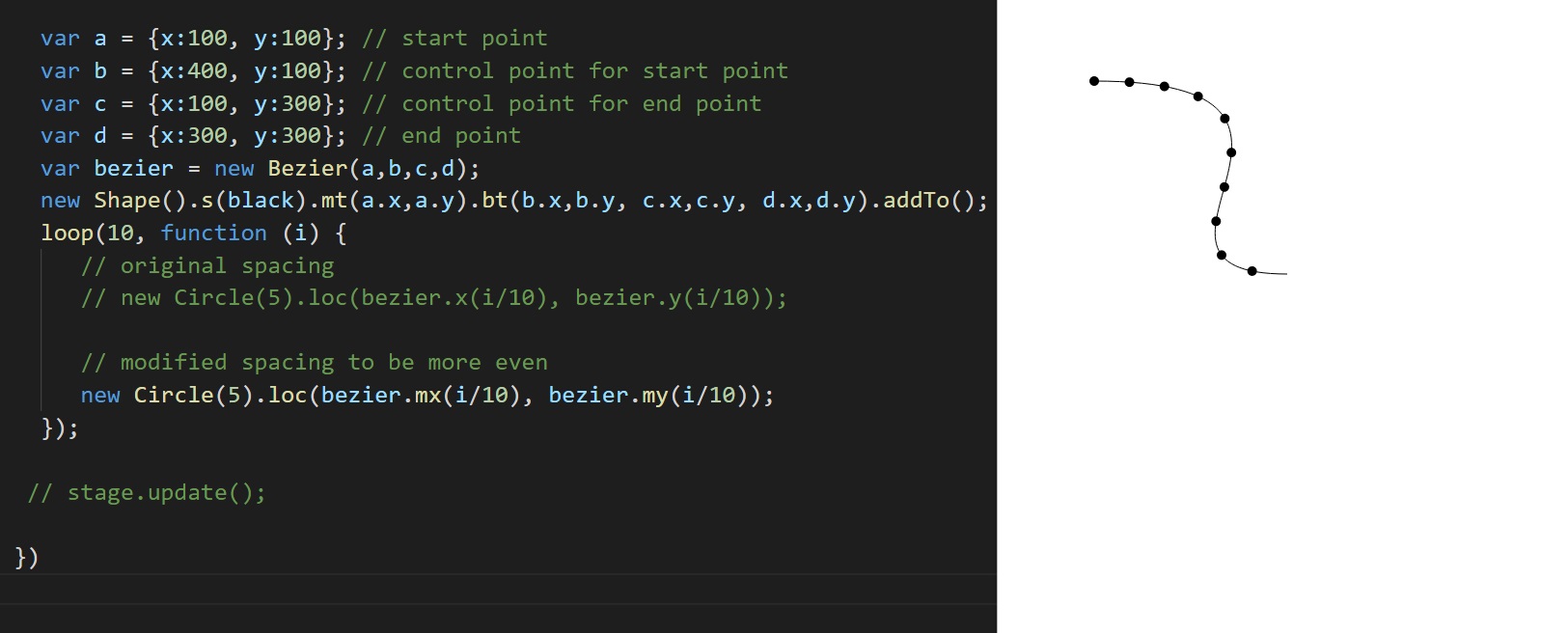
| bezier :: 패스 생성하기
- 경로지정 및 생성에 사용

'웹개발 자료실 > 프론트GUI 개발Code' 카테고리의 다른 글
| 『zim』웹앱 메뉴바 제작하기 (0) | 2021.04.13 |
|---|---|
| 『zim』멀티 GUI 제작하기 (0) | 2021.04.06 |
| zim.js 레이아웃 설정하기 (0) | 2021.02.09 |
| zim.js 카드뉴스Type 페이지 제작하기 (0) | 2021.02.09 |
| [zim.js] GUI 경계 설정하기 (0) | 2021.02.06 |
댓글