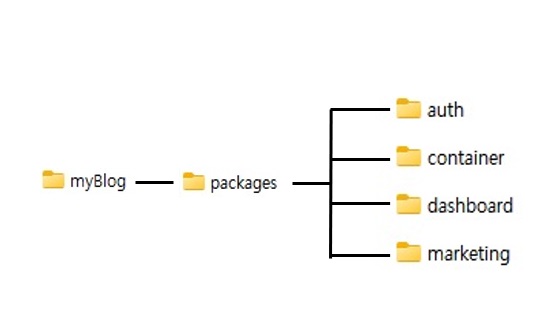
웹팩을 사용한 마이크로 서비스의 구조는 아래와 같다.

프로젝트(myBlog) 하위 구조로써 각 패키지들이 존재하며(auth, container, dashboard, marketing) 각 패키지들은 독립적으로 빌드가 가능하다.
1] 패키지 구성
각 패키지별로 필요한 모듈이 다르지만 기본적으로 '웹팩, 바벨'은 공통이다. 현 프로젝트는 auth, container, marketing패키지는 같은 모듈을 설치하며, dashboard는 chart.js와 같은 독자적인 모듈을 몇개 더 설치하는 구성이다.

각 패키지 폴더에서 'npm초기화'를 실행한다.(package.json 생성)
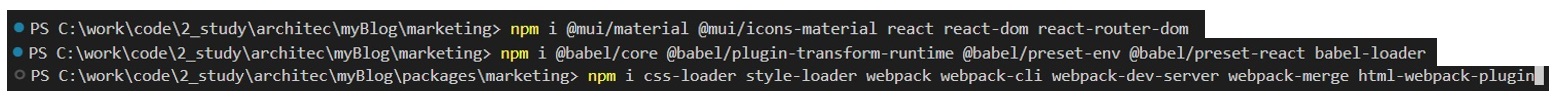
이후 아래 모듈을 모두 설치해준다.(container, auth, marketing)

** 'html-webpack-plugin'모듈 누락 됐음, 추가 설치 필요
dashboard의 경우에는 그래픽 인터페이스 개발에 사용될 모듈을 추가로 설치해준다.('html-webpack-plugin도 추가)

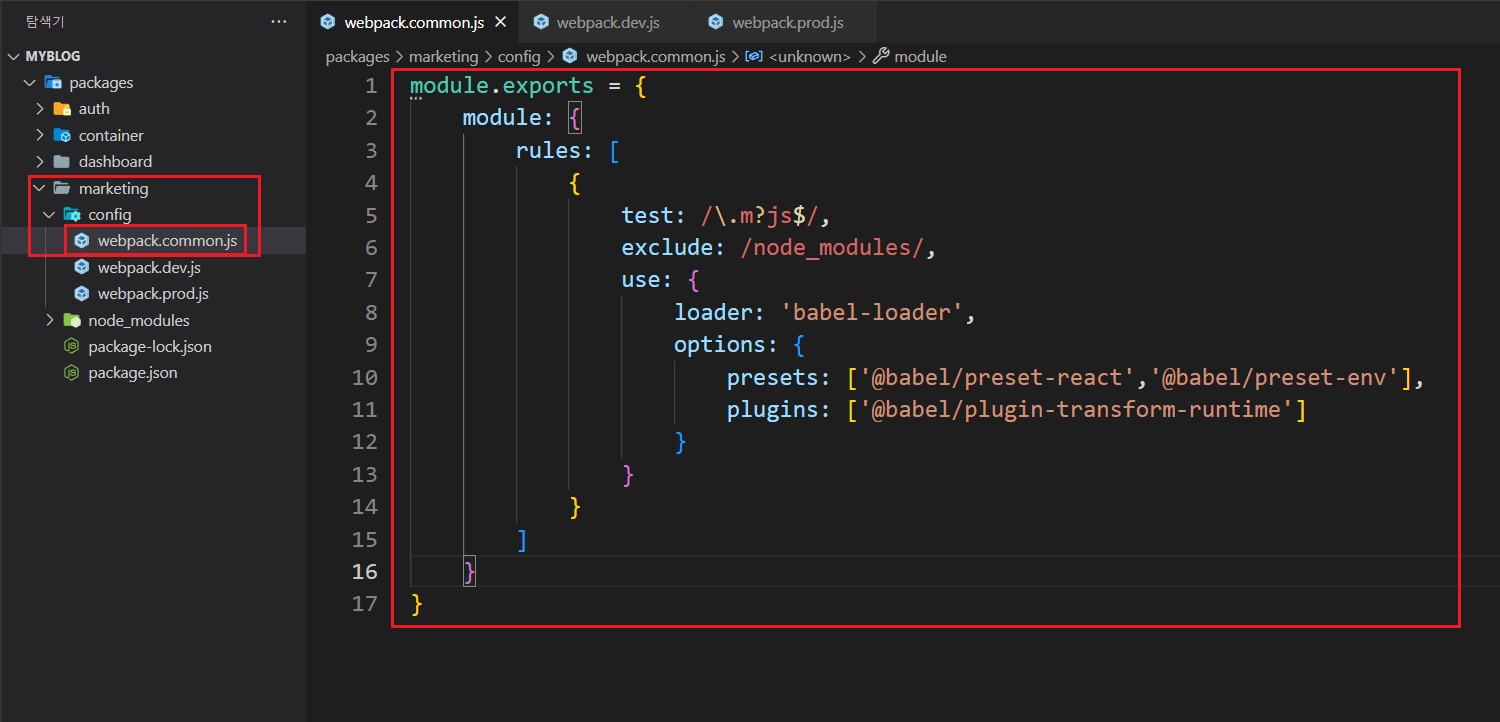
2] config 생성
config폴더를 생성한 뒤, 'webpack.common.js(공통)', 'webpack.dev.js(개발 테스트용)', 'webpack.prod.js(배포용)' 3개의 파일을 생성한다. 'webpack.common.js'파일에는 아래와 같이 각 패키지에서 공통으로 사용되는 규칙을 넣어준다.

webpack.dev.js는 각 패키지 개발팀에서 테스트 목적(자체 빌드)으로 사용한다. 가령, marketing패키지의 경우, 아래와 같이 '포트', '플러그인'을 설정한 뒤 webpack.common파일과 결합한 모듈을 export 한다.

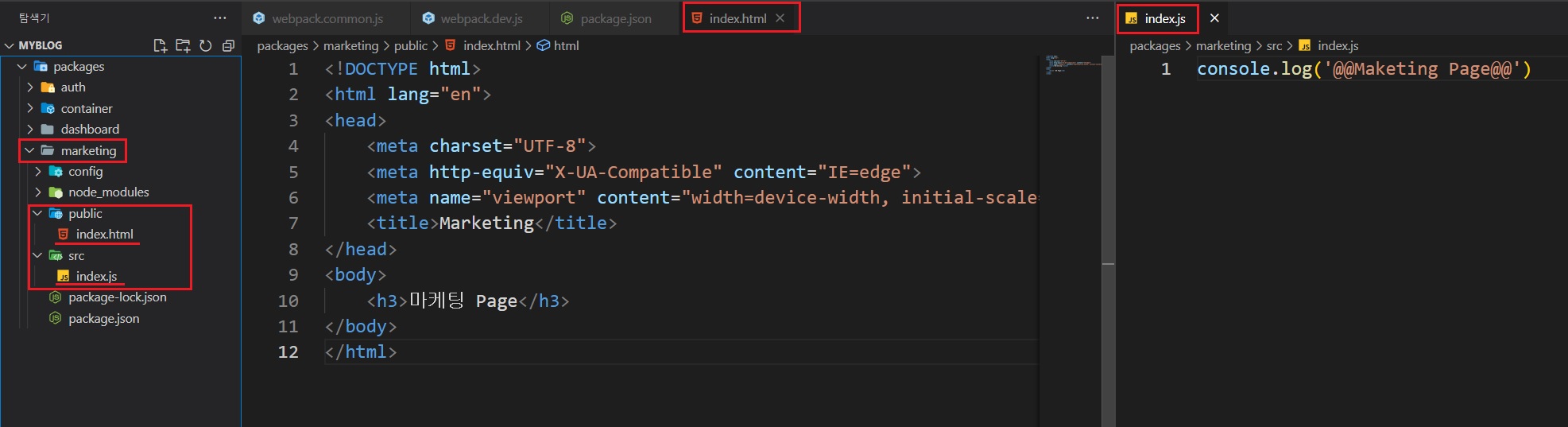
3] public | src 생성
public폴더는 외부에서 접근 가능한 공용 폴더다. 또, src폴더는 각 패키지별 개발코드가 저장된다.(메인)

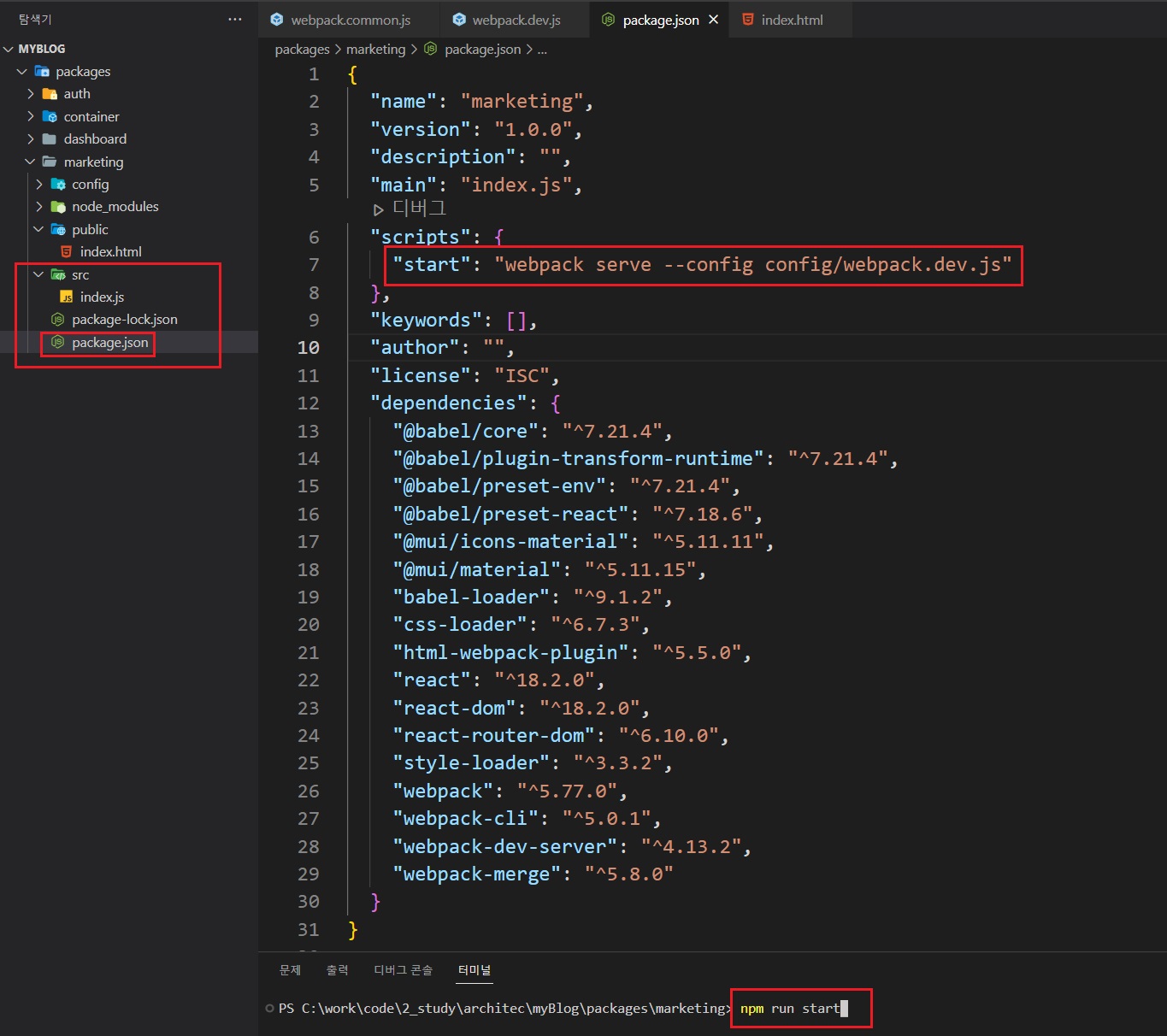
4] package.json 수정
자체 빌드를 위해서 package.json을 아래와 같이 수정한다.

package.json의 script수정을 통해 'npm run start' or 'npm start'로 웹팩을 실행할 수 있다.
'npm start'로 실행해보자.

8081포트에서 index.js, index.html파일을 볼 수 있다.
5] 프레임워크 적용
JS 3대장 리액트를 marketing패키지에 적용해보자.

위와 같이, src/폴더에 컴포넌트들을 넣은 폴더와 함께 JSX문법을 적용한 'App.js'를 설정해준다. 여기서 'Landing', 'Pricing'은 컴포넌트이며, 'createTheme', 'ThemeProvider'는 material-ui CSS프레임워크 규칙이다. CSS프레임워크 사용은 크게 중요하지 않다. 핵심은 App.js를 웹팩 실행파일'index.js'가 읽는 부분이다.

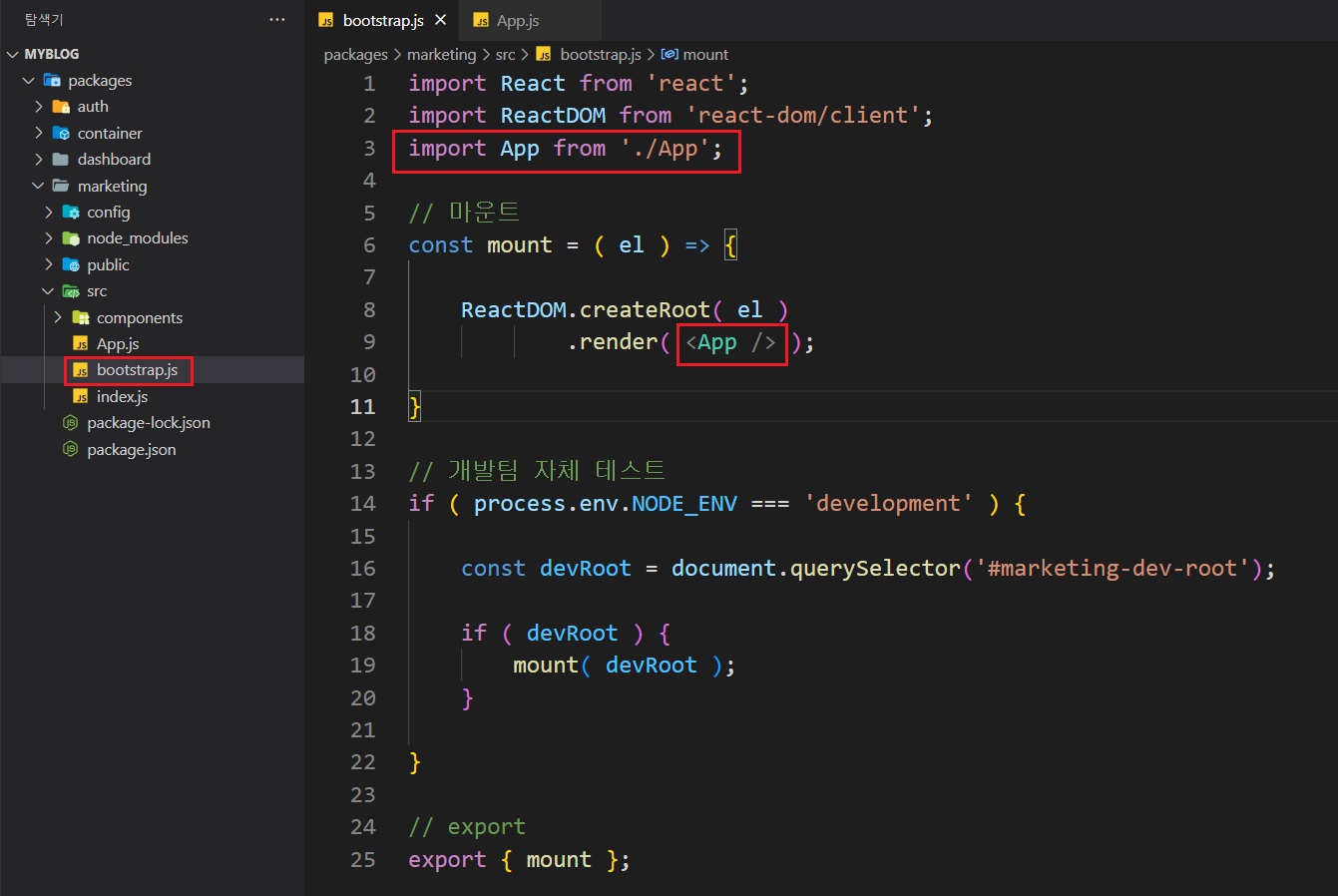
index.js는 bootstrap.js를 모듈로 가져오며(앞 포스팅 참고), bootstrap.js가 실질적인 기능을 담당한다.(mount함수)
bootstrap.js는 리액트의 index.js와 같은 역할로써 App컴포넌트를 'root'(index.html id요소) ID에 전달하는 기능을 한다.
위의 코드까지 실행한 후, marketing패키지(폴더)를 웹팩으로 실행해보면 리액트가 적용된 화면을 볼 수 있다.
'코드 스터디' 카테고리의 다른 글
| 「마이크로서비스 & 파이어베이스 CI·CD」(3) github 설정 (0) | 2023.04.12 |
|---|---|
| 「마이크로서비스 & 파이어베이스 CI·CD」(2) 패키지 폴더 통합 (0) | 2023.04.10 |
| 「WebPack 개발」 5 의존성 중복해결 & 함수형 적용 (0) | 2023.04.07 |
| 「WebPack 개발」 4 Federation(합치기) (0) | 2023.04.06 |
| 「WebPack 개발」 3 마이크로 프론트엔드 개발 (0) | 2023.04.05 |
댓글