「webpack 개발」 1, 2편에서 웹팩에 관한 사용법을 숙지했다면, 대규모 프로젝트에서 필수적인 '마이크로서비스 아키텍처' 를 구현할 수 있다. 이번 포스팅에서는 platform을 개발한다는 가정 하에 각 팀들을 배치해보자.
1] 폴더 정리
Platform(프로젝트명) 폴더 아래 각 개발팀들을 폴더별로 배치한다.

팀장이 주관하는(배포) 메인 폴더, 'container'를 생성한 뒤, 웹팩에 필요한 npm 모듈을 설치한다.
- webpack
- webpack-cli
- webpack-dev-server
- html-webpack-plugin
- nodemon(권장사항)

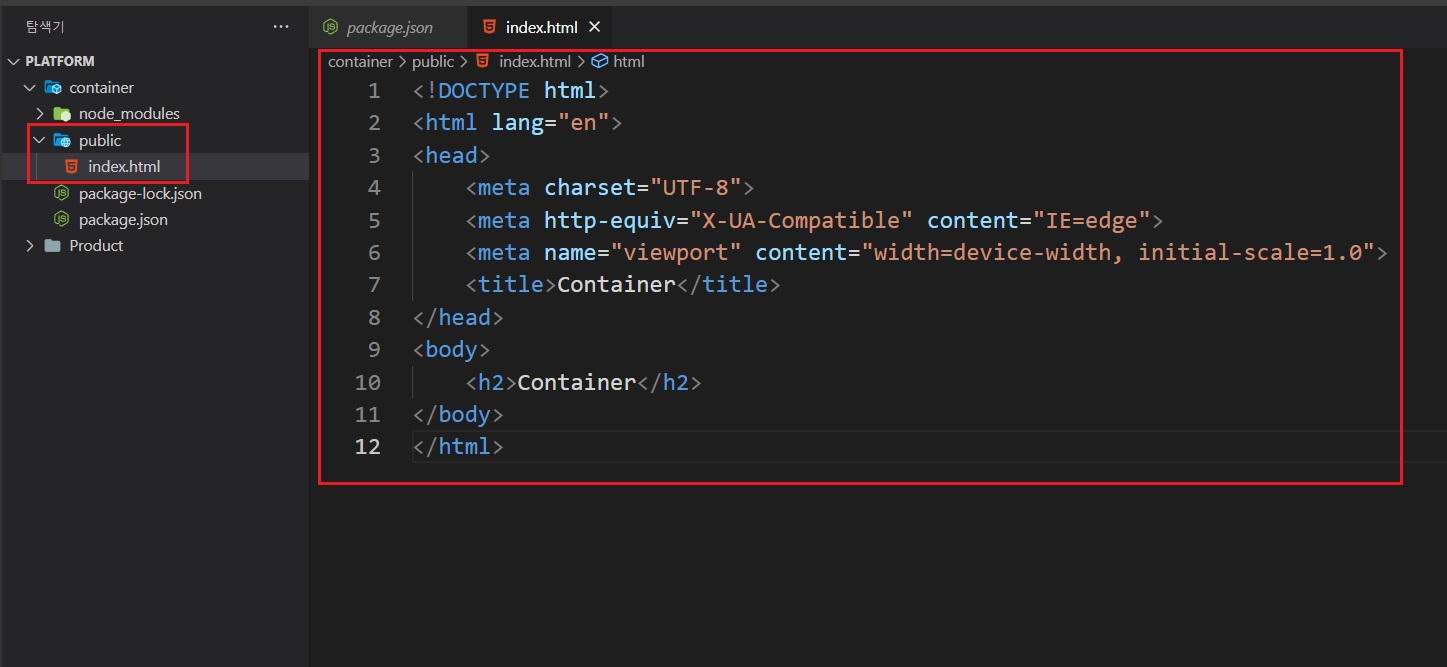
2] public (폴더)생성
클라이언트가 접근할 수 있는 public폴더와 index.html파일을 생성한다.

3] src(폴더)생성
각 팀들의 개발 코드를 취합하는 index.js파일을 src폴더와 함께 생성해준다.

4] webpack.config.js 생성
container코드 결과를 볼 수 있는 웹서버를 설정하기 위해 'webpack.config.js'를 생성한다.

포트를 8080(product = 8081)으로 지정한 뒤, HtmlWebpackPlugin을 통해 './public/index.html'과 'src'폴더 내 파일을 연결해준다.
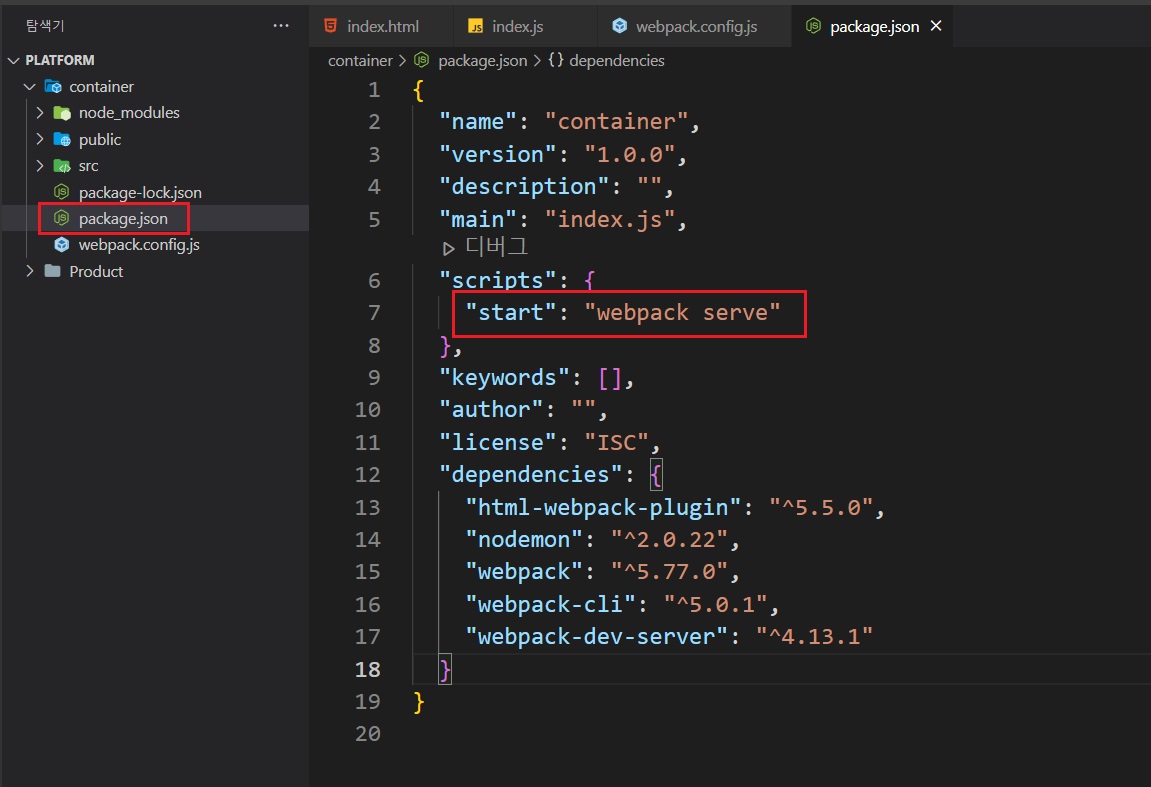
5] 웹서버(container) 실행
배포팀이라 할 수 있는 container 코드를 실행해보자.

package.json의 script 값을 위와 같이 수정한 뒤, 'npm run start'(npm start 상관없음)를 실행한다.

webpack.config.js(container폴더 내)에서 설정한 webpack dev Server의 8080포트는 아래와 같은 결과를 보여준다.

8080포트는 관습적인 웹서버 포트이며, 실질적인 배포를 나타낸다.
간단하게 container팀의 웹서버를 만들었다면, 이제 product 및 기타 팀의 결과를 container와 결합하는 일이 남아 있다.
해당 부분은 다음 포스팅에서 알아보자.
'코드 스터디' 카테고리의 다른 글
| 「WebPack 개발」 5 의존성 중복해결 & 함수형 적용 (0) | 2023.04.07 |
|---|---|
| 「WebPack 개발」 4 Federation(합치기) (0) | 2023.04.06 |
| 「WebPack 개발」 2 html페이지 생성 (0) | 2023.04.04 |
| 「WebPack 개발」 1 웹펙 세팅 & 웹서버 실행 (0) | 2023.04.03 |
| 마이크로 프론트엔드 개발 (0) | 2023.04.01 |
댓글