Tabulator.js는 자바스크립트 차트 라이브러리 중에서 자유도가 높은 편에 속한다.
Tabulator.js는 기능면에서 국내의 N사가 제작한 그리드 라이브러리보다 나은 편이다. 특히, 가상DOM을 사용하는 점이 눈에 띈다. 화면에 표시되는 영역에 따라 데이터가 생성되고 소멸되기 때문에 다양한 기능에도 무게가 가볍게 느껴진다. Tabulator의 기능은 무려 50개가 넘는다.
http://tabulator.info/examples/4.7#virtual-dom
Tabulator - Interactive JavaScript Tables
Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library.
tabulator.info
구조
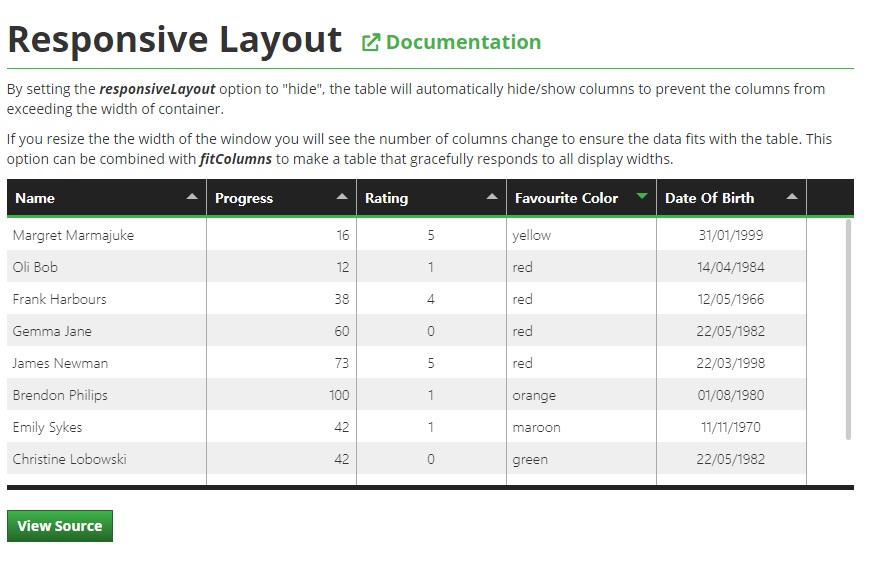
구조는 일반적인 테이블 라이브러리와 비슷하다. 다소 딱딱한 엑셀 형식의 테이블 구조를 하고 있으며, 정렬 기능을 기본으로 사용할 수 있다. 반응형 레이아웃을 설정할 경우, UI너비에 따라 크기가 달라진다.

기본적인 엑셀 구조 이외에도 금융, 엔터테인먼트, 기타 순위관련 레이아웃이 있으며, 다소 어색하지만 카드구조까지 존재한다. 하지만 한 분야에 집중한 차트 라이브러리에 비하면, 기능이 많이 부족하다.

디자인
Tabulator의 디자인은 기능에 비해 상당히 보수적이다. 알록달록한 색상과 강한 단색계열을 섞은 테이블 모습은 흡사 90년대 & 레트로를 연상시킨다. 누가 보더라도 개발자가 디자인을 처리했다는 생각을 떨쳐버릴 수 없게 한다.

그래서 Tabulator는 'Bootstrap', 'Material', 'Semantic', 'Modern', 'Bulma' 5가지 CSS프레임워크 디자인을 제공한다. 이렇게 외부 프레임워크 디자인을 직접적으로 밀어넣는 경우는 흔치 않은데, 사용자 입장에서는 다행이다.

결론
Tabulator.js의 강점은 '자유도'에 있다. 단, Tabulator.js에서 '자유도'는 사용자 입장이 아닌 개발자 입장이다. Ajax, 가상DOM, 필터, 페이지네이션, 테마선택 등 테이블에서 구현할 수 있는 웬만한 기능은 모두 있으며, 개발자는 선택만 하면 된다. 결론적으로, Tabulator.js는 개발자의 귀차니즘을 극복할 수 있다는 점에서 추천할 만한 테이블 라이브러리다.
'라이브러리 창고 > 차트 · 도표 · 프리젠테이션' 카테고리의 다른 글
| 『Frappe Charts』svg기반 JS차트 라이브러리 (0) | 2020.12.28 |
|---|---|
| 가성비 차트 라이브러리 『billboard.js 2.0』 (0) | 2020.07.22 |
| 초간단 게시판 UI제작 『toastUI』 (0) | 2020.06.30 |
| 감각적 슬라이드 라이브러리 keen-slider.js (0) | 2020.06.29 |
| 금융전문 차트 라이브러리 『Lightweight Charts』 (0) | 2020.06.25 |
댓글