patternico은 패턴이 새겨진 배경을 제작할 수 있는 웹앱이다.

사용법은 간단하다. 회원가입도 필요없고, 광고의무도 없다.
아래 사이트에 접속한 후에 클릭 몇번이면 패턴배경을 제작할 수 있다.
https://patternico.com/?ref=sidebar
Seamless Pattern Maker - Create Unlimited Seamless Patterns For Free
Create new start over Download as .png
patternico.com
사용법
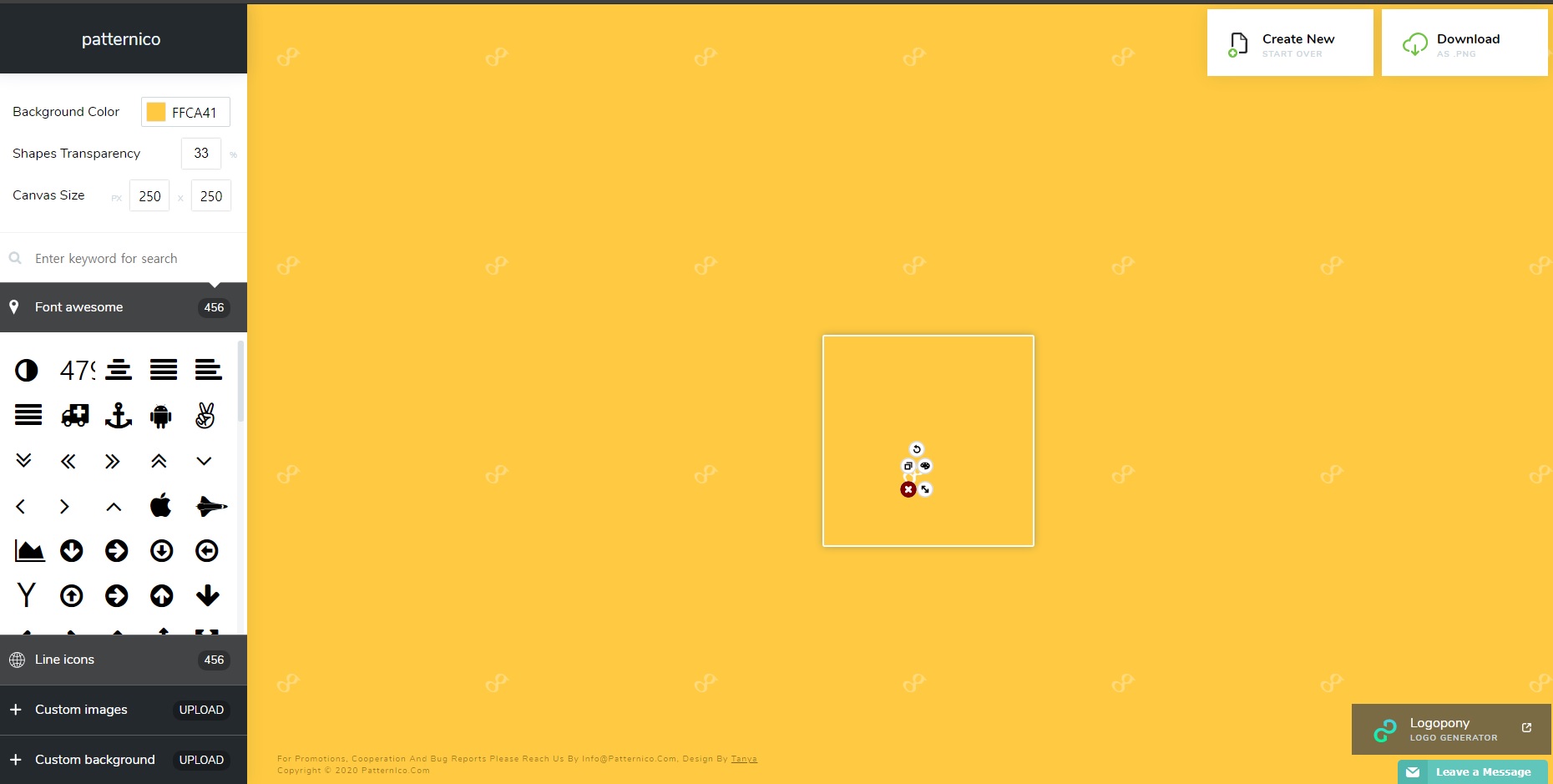
patternico의 GUI는 직관적이다. 좌측의 항목을 몇번 클릭하다보면 누구나 사용할 수 있다. 좌측 상단에서는 배경색상을 선택할 수 있고, 아이콘들의 투명도와 배경 전체 사이즈를 조절할 수 있다. 그라디에이션이나 기타 합성 효과는 없다. 하지만 아웃풋이 정말 깔끔하게 나온다.

좌측에 있는 아이콘들을 마우스 드래그로 우측 영역(캔버스크기를 지정한)에 끌어넣으면 배경 패턴이 만들어진다. 만일 원하는 아이콘이나 배경이 없다면, 직접 제작한 이미지를 사용할 수도 있다.

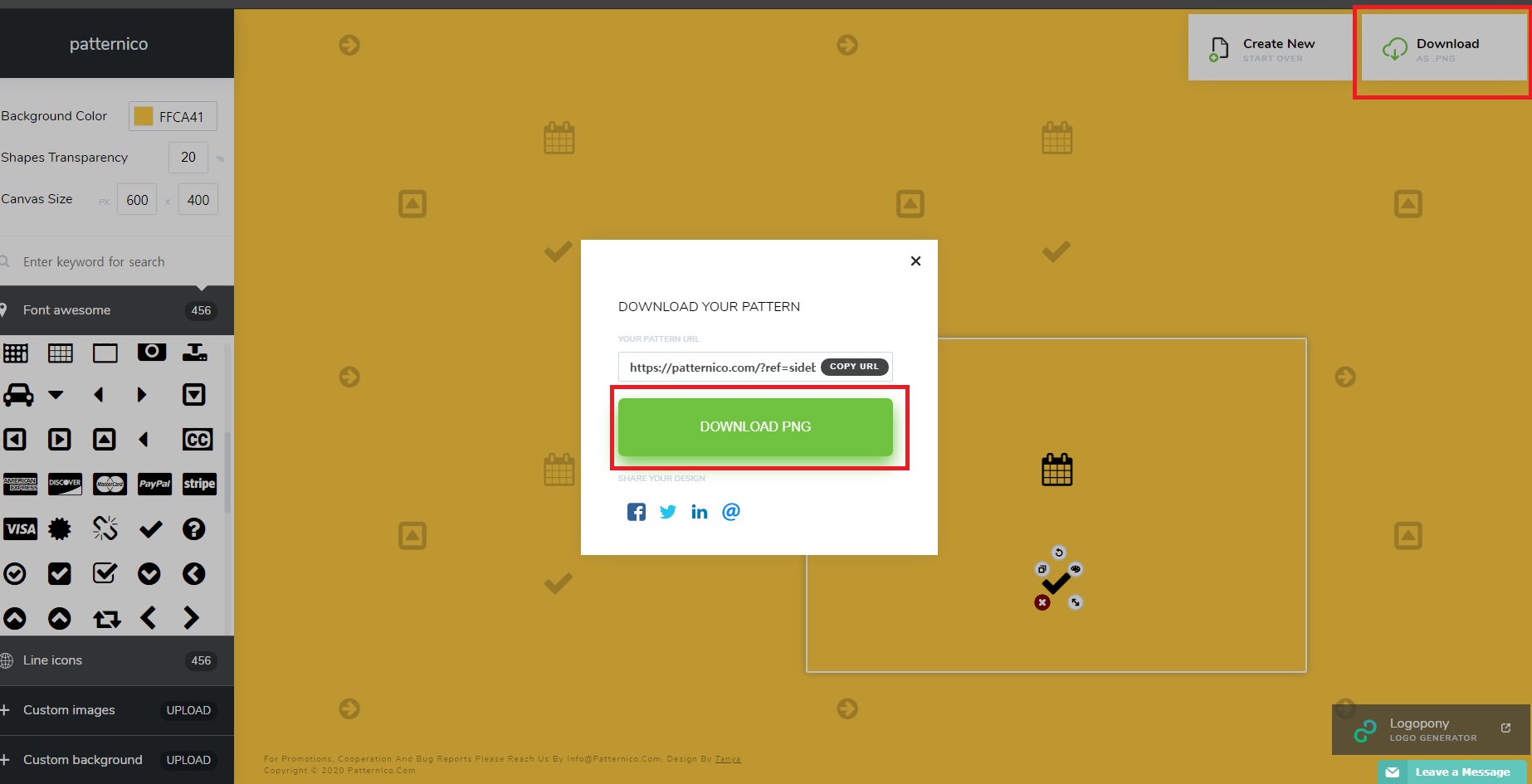
배경 패턴이 마음에 든다면, 우측 상단의 'DownLoad'를 클릭해서 png파일로 내보내기를 할 수 있다. url을 지정할 수도 있는데, 이미지 태그의 url로 사용하면 좋을 듯하다.

patternico로 30초(?)정도 시간을 투자하는 것만으로 아래와 같은 패턴 이미지를 생성할 수 있다. 직접 제작한 배경 이미지와 아이콘들이 있다면, 기업로고와 브랜드 아이덴티티를 합성한 패턴 배경을 정말 손쉽게 제작할 수 있다. 하지만 웹디자이너들은 굳이 patternico를 사용해야 할 이유가 있을까. 대개 웹디자이너들의 컴퓨터 안에는 456개 이상의 아이콘들이 있을 것이다.
웹앱의 장점인 '공유'기능과 플랫폼이 빠져있는 부분은 다소 아쉽다.

'라이브러리 창고 > CSS 색상 · 디자인' 카테고리의 다른 글
| 감각적인 유투브 추천사이트 (0) | 2020.08.14 |
|---|---|
| 놀라운 웹디자인을 만드는 5가지 방법 (0) | 2020.07.03 |
| 손글씨 UI제작 「Rough-notation.js」 (0) | 2020.06.05 |
| 색상피커 JS라이브러리『pickr.js』 (0) | 2020.05.27 |
| 웹디자인 벤치마킹 사이트 『ThemeForest, Betheme』 (0) | 2020.04.14 |
댓글