「마이크로서비스 & 파이어베이스 CI·CD」(2) 패키지 폴더 통합
"「마이크로서비스 & 파이어베이스 CI·CD」(1) 초기 설정" 포스팅에서 marketing패키지(폴더)를 빌드하는 과정까지 진행했다. 이제 marketing폴더의 개발코드는 팀으로써 관리가 되며, container패키지(폴더)가 하위 패키지에 데이터를 전달하거나 제어할 수 있어야 한다.
1] container / config 생성
marketing/config 폴더를 통째 복사하여 container폴더에 붙여넣는다.

2] container / package.json 수정
container에서 웹팩을 실행할 수 있는 명령문을 package.json의 scripts값에 넣어준다.

3] public / index.html
container 역시 리액트를 사용할 예정이므로 'root' ID를 index.html에 추가한다.

4] src / bootstrap.js
container/src/폴더에 'index.js', 'bootstrap.js'를 생성한다. index.js는 인터페이스 역할이며, 세부적인 기능은 bootstrap.js가 담당한다.

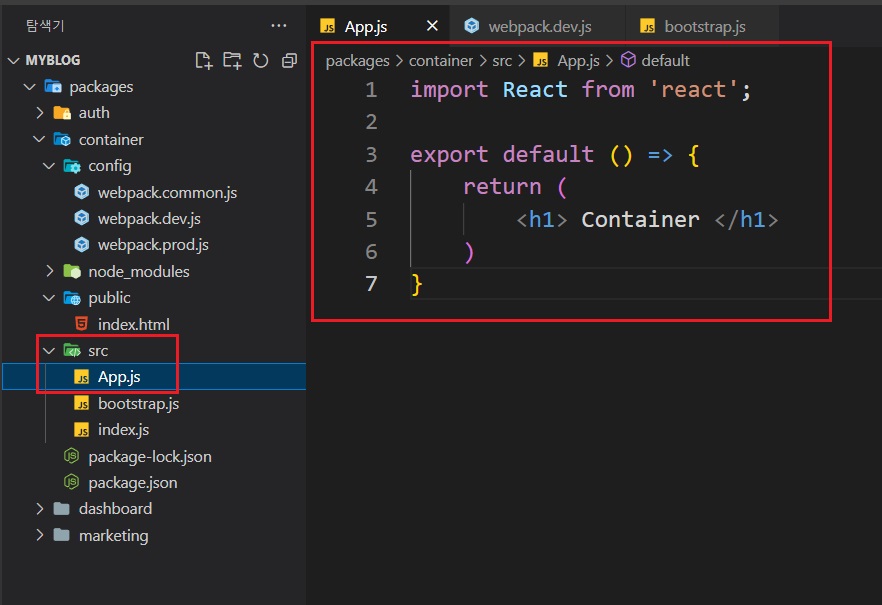
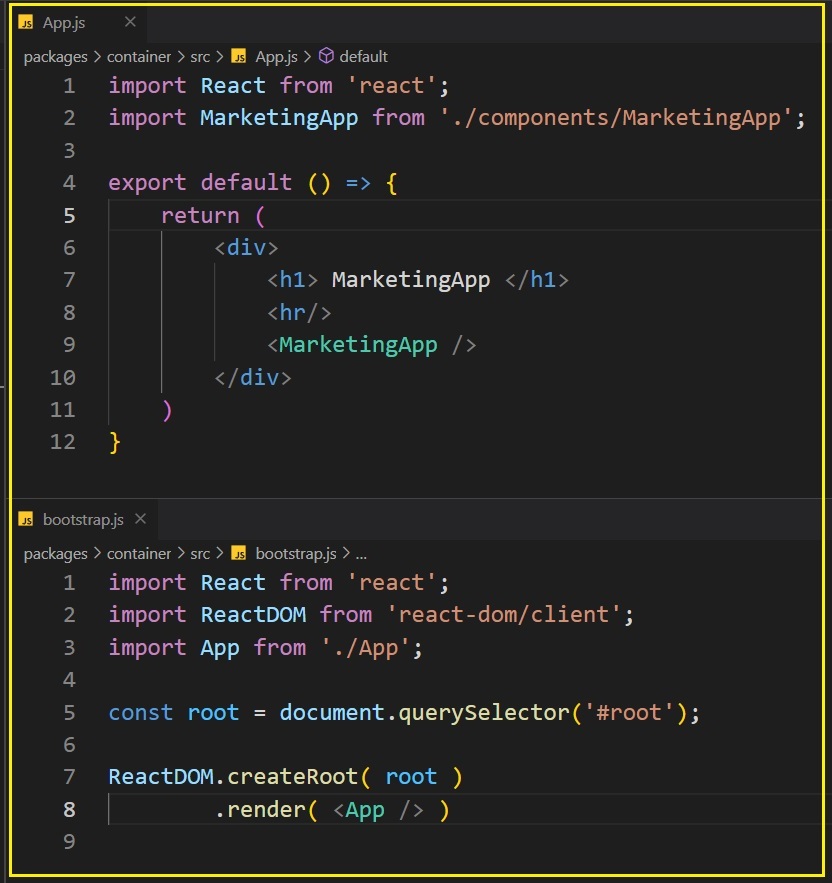
'src/'폴더에 bootstrap.js가 import하는 모듈, App.js까지 생성한다.

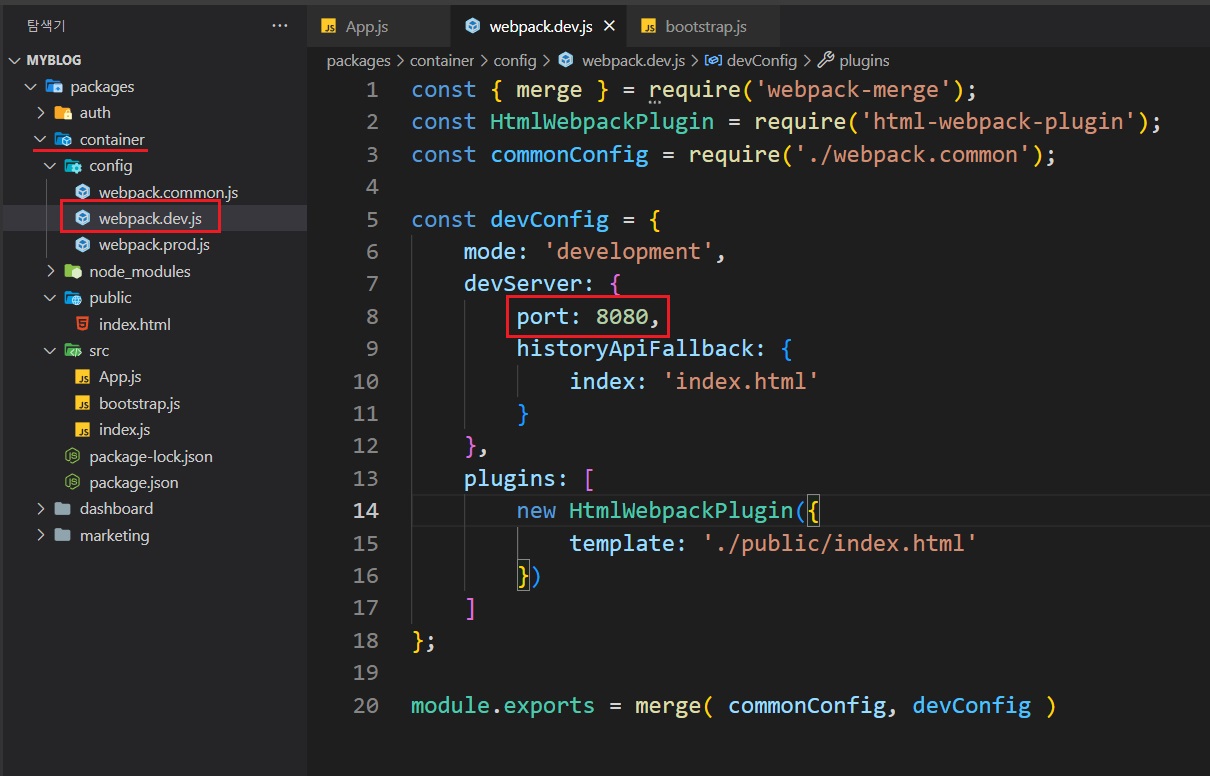
5] config / webpack.dev.js
개발용으로 빌드에 사용될 webpack.dev.js파일에서 포트를 지정한다.

현재, marketing은 8081포트, container는 8080포트를 사용한다.

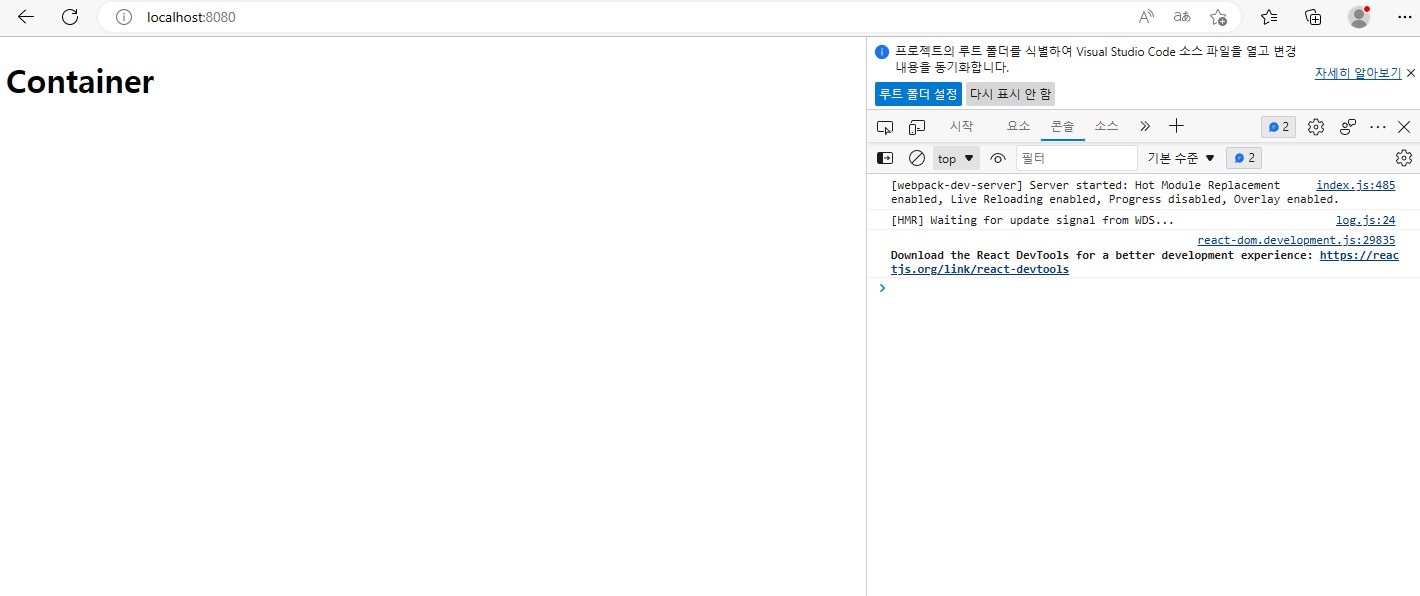
터미널(window: Prompt)에서 npm start를 실행해보면,
8080포트에서 container/ src / bootstrap.js의 결과를 확인할 수 있다.
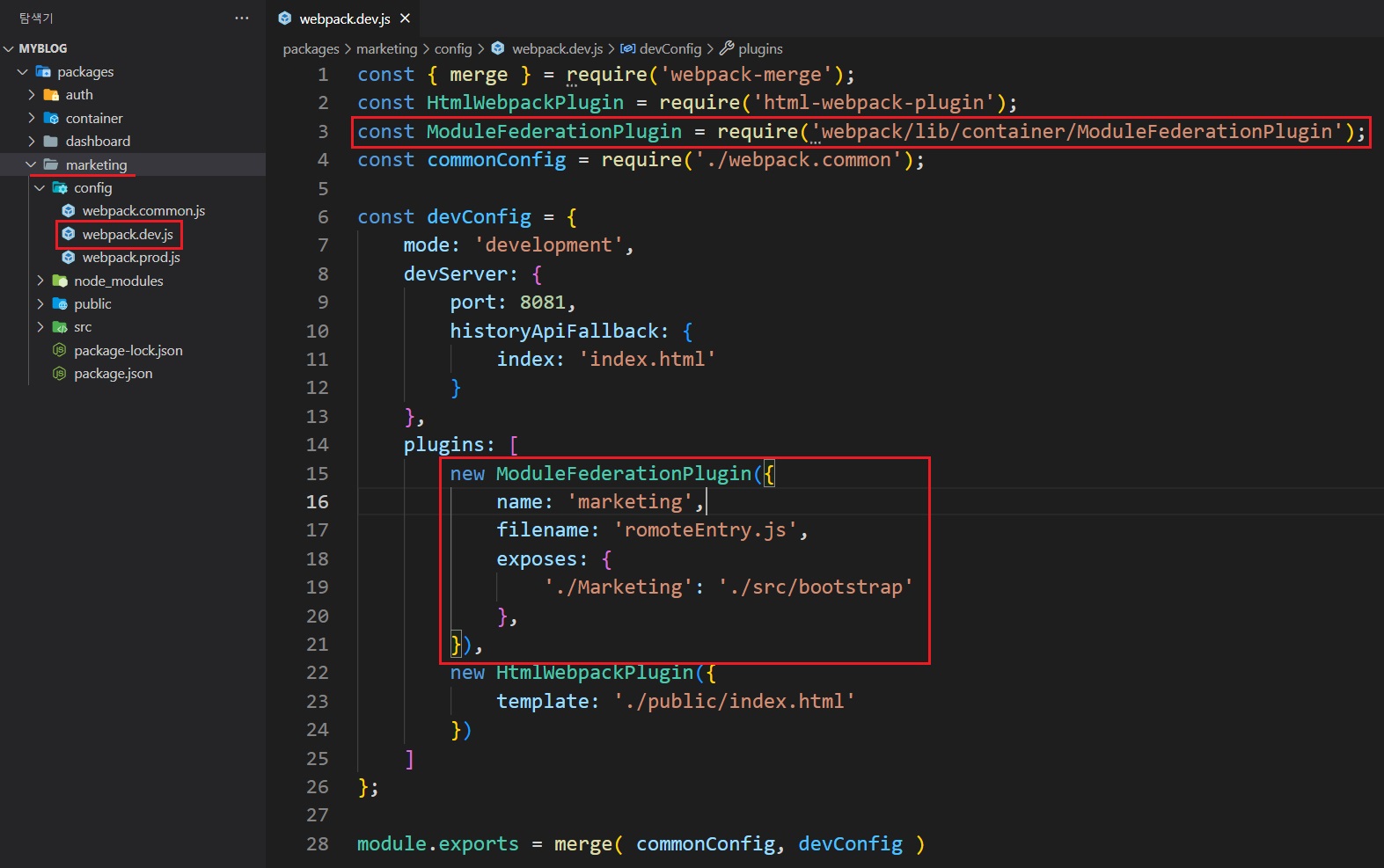
6] 「marketing」 Federation 설정
8080포트의 container는 런타임으로 8081포트의 marketing데이터를 받아온다. 이를 위해 marketing패키지(폴더)는 Federation설정을 해줘야 한다.

위의 설정을 통해 marketing의 webpack.dev.js는 'ModuleFederationPlugin'모듈을 받아 실행파일(bootstrap.js)을 localhost:8081/remoteEntry.js 경로로 내보낸다.
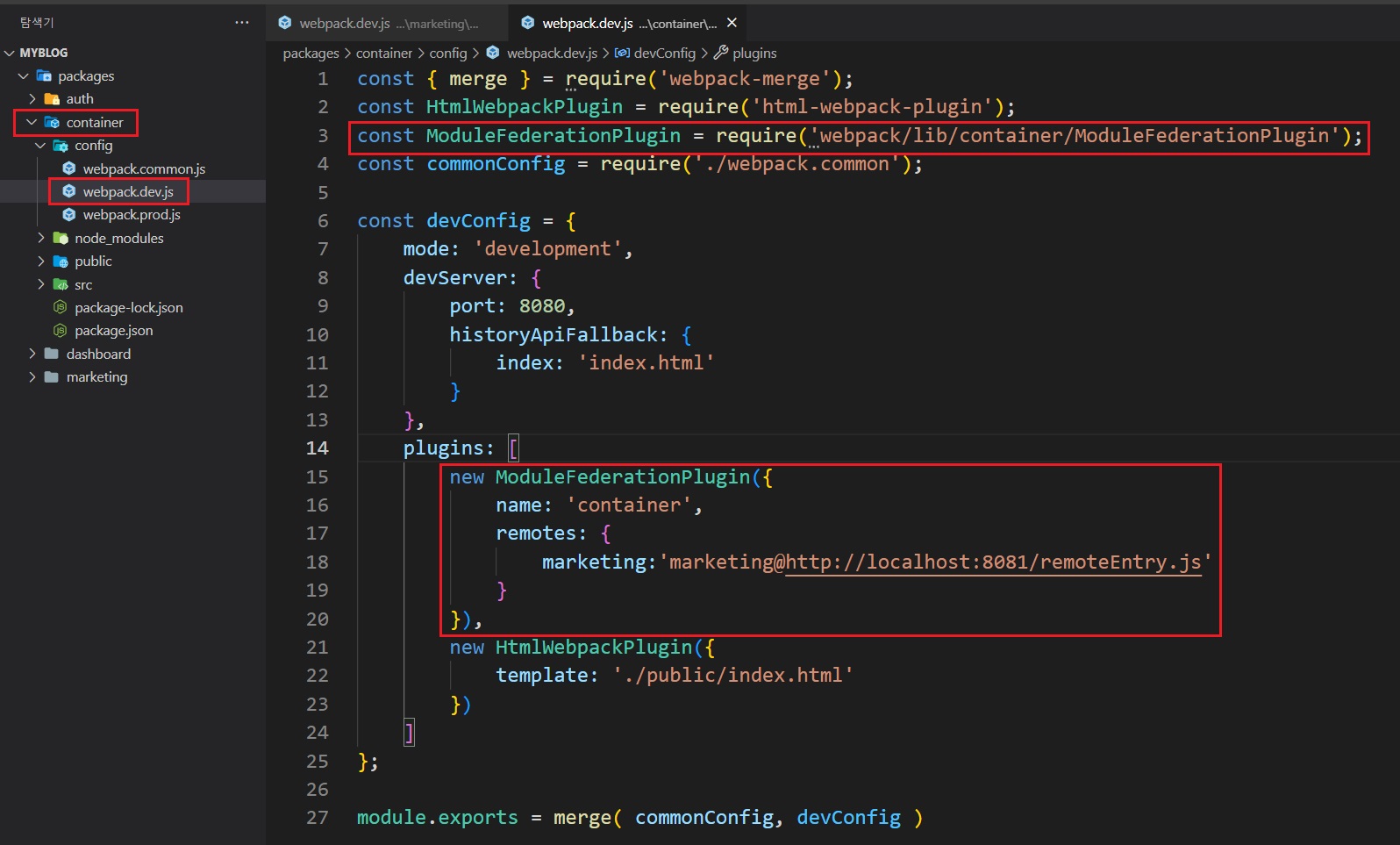
7] 「container」 Federation 설정

container의 webpack.dev.js는 하위 패키지에서 내보낸 데이터를 'remotes'설정을 통해 Get방식으로 읽어낸다.
8] 하위 패키지 Import
container는 프로젝트의 최상층부에서 (시작할 때)하위 패키지를 1회씩 실행해야 한다. 이를 위해, container의 App.js는 메인화면에 보여질 하위 패키지들을 가져온다.

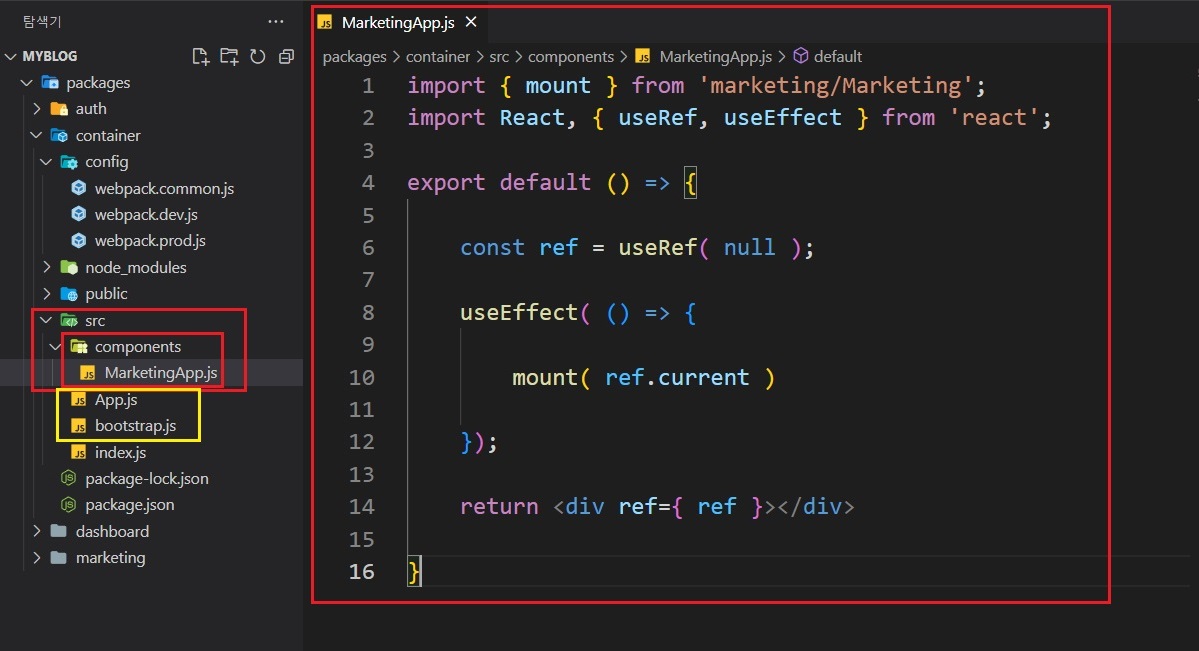
메인화면에는 마케팅 부분이 전면에 나타나야 하므로 App.js는 marketing 하위폴더의 내용을 (리액트의)컴포넌트처럼 가져와야 한다. 이를 위해 src폴더 아래 components폴더를 만들고 'MarketingApp.js'를 넣어준다.

현재 marketing의 bootstrap.js에서 생성한 mount함수에 인자값을 전달하지 않는 경우, 자동으로 ID 'marketing-dev-root'요소가 지정된다. 그리고 useRef는 향후 사용자 auth와 같은 정보를 넣을 예정이므로 우선 return값으로 넘기도록 설정을 해둔다.
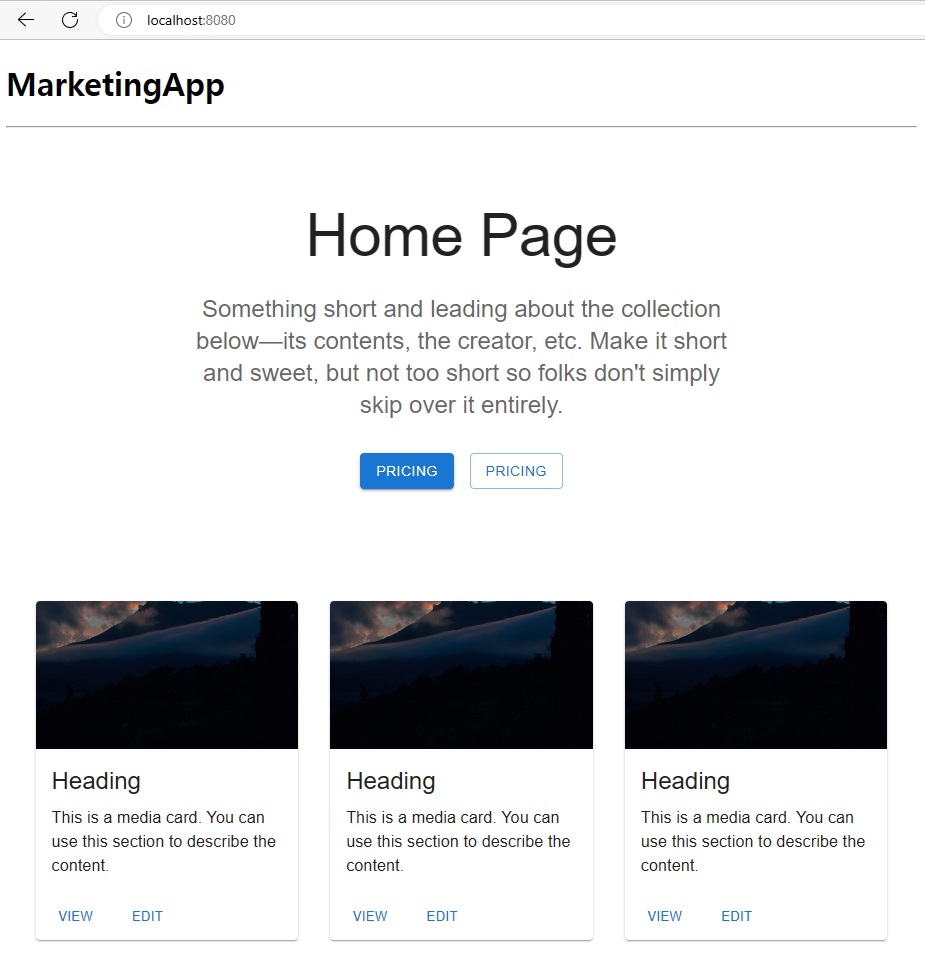
9] 실행
container 포트인 '8080'을 실행해보자.

10] 중복모듈 제거
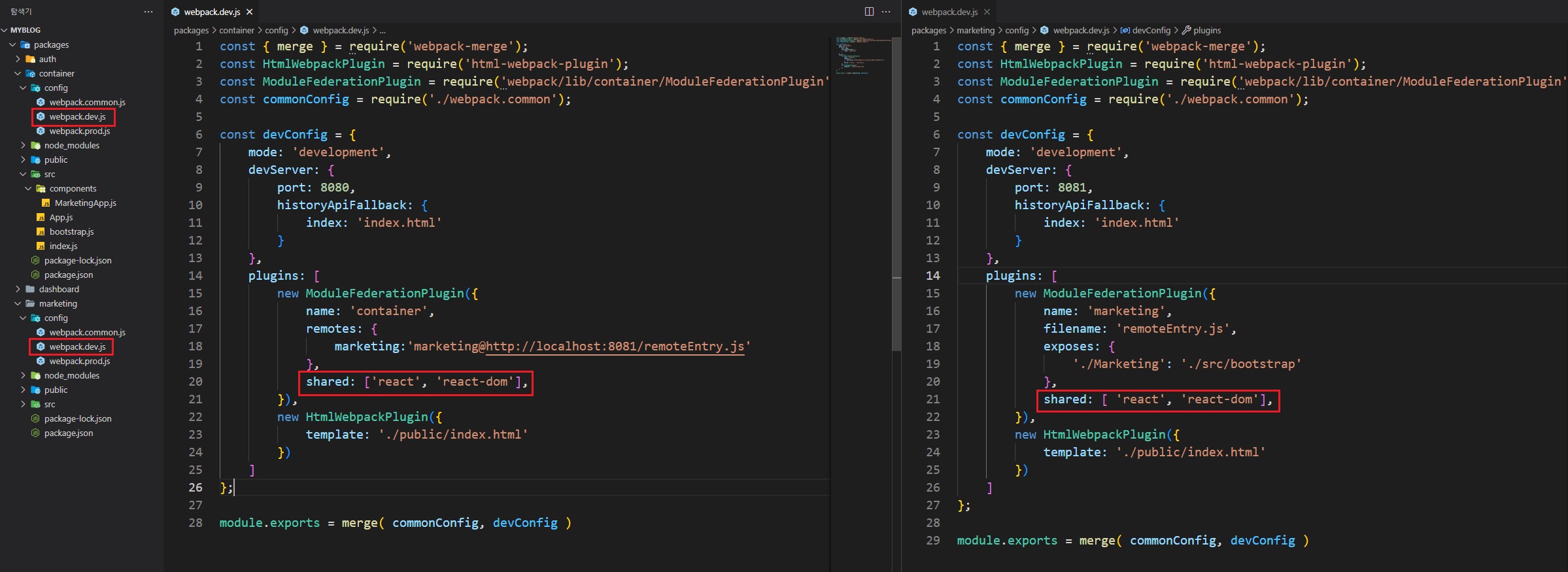
container포함 4개의 패키지에서 리액트 관련 모듈이 중복되고 있으므로
'webpack.dev.js'의 shared를 아래와 같이 설정해준다.

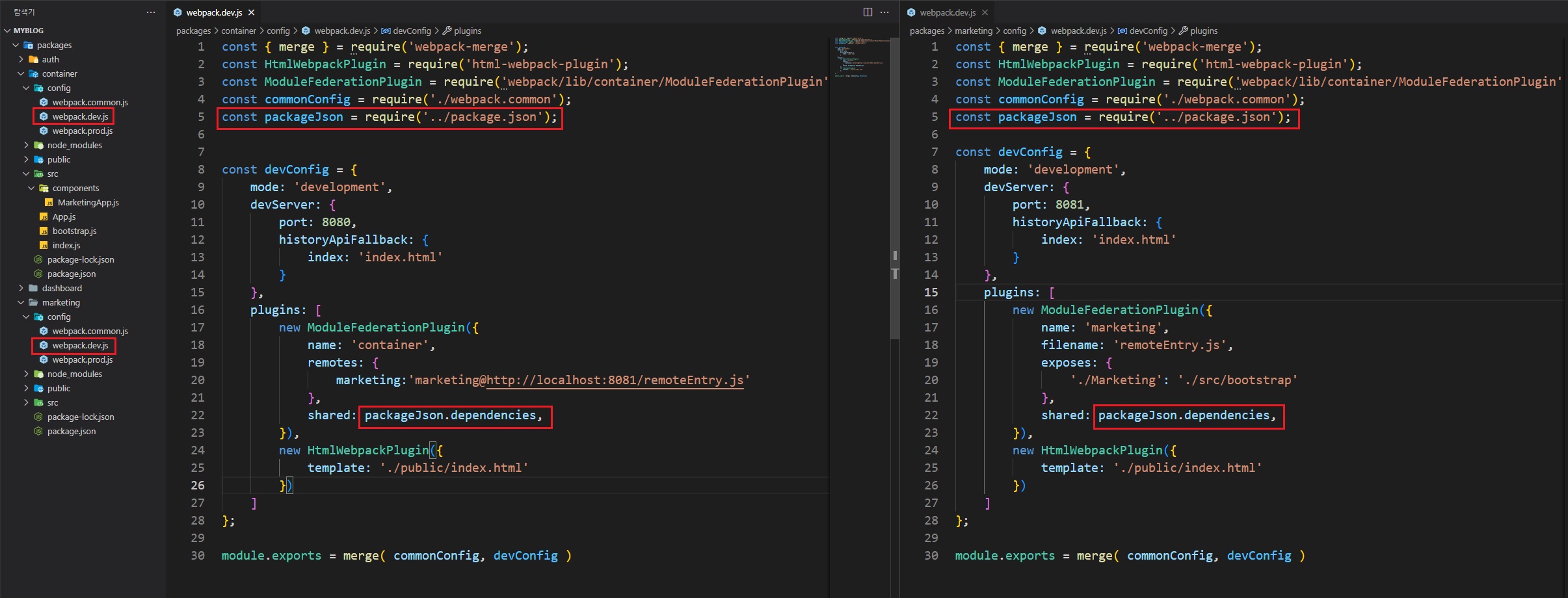
만일, npm모듈 패키지의 중복되는 모듈을 자동으로 제거하려면,
아래와 같이 package.json파일을 value값으로 설정한다.

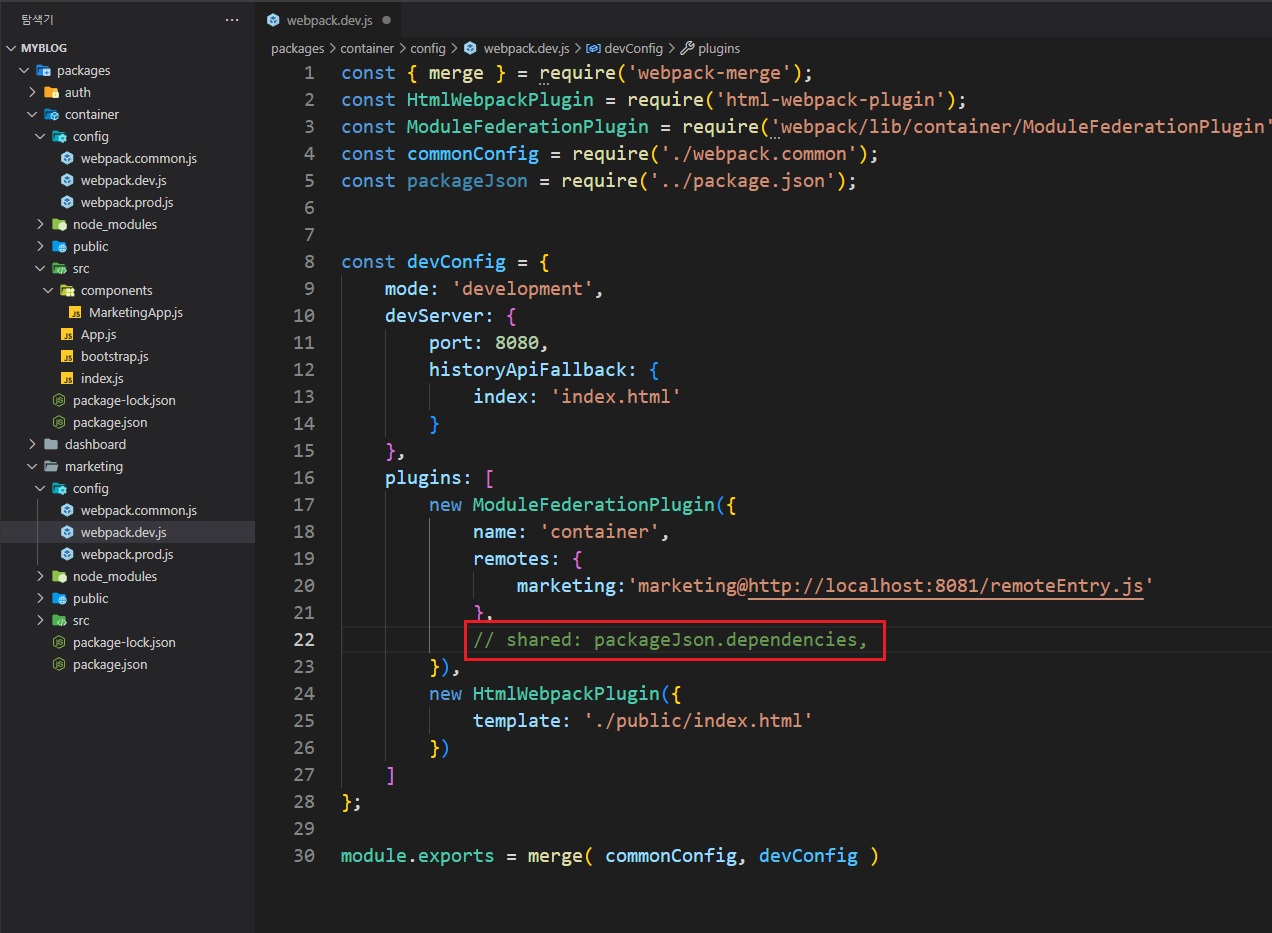
하위 폴더에서 서로 겹치는 모듈을 제거하는 이유는 '속도'에 있다.


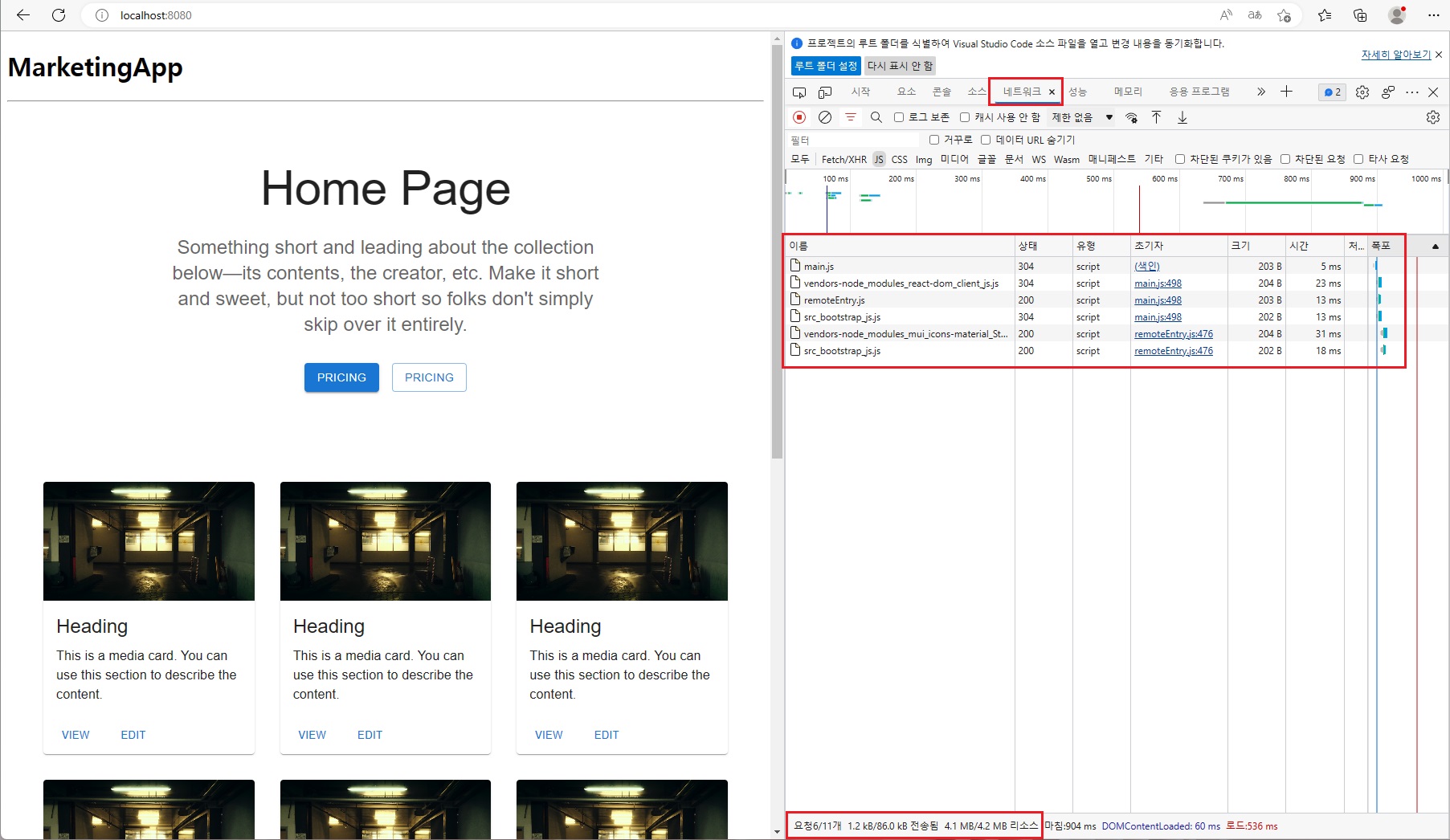
중복된 모듈을 제거하지 않았을 때 네트워크 전송량은 4.1MB.
반면, 중복된 모듈을 제거하도록 설정했을 때, 전송량은 3.0MB.

즉, 하위 패키지(폴더)간 중복된 모듈을 제거하는 편이 (대규모 프로젝트 개발에서) 사용자 친화적이다.