「WebPack 개발」 2 html페이지 생성
"「WebPack 개발」 1 웹펙 세팅 & 웹서버 실행" 포스팅에서 'localhost:8081/main.js' 웹 호스팅을 실행시켰다. 그러나 테스트를 진행하려면 결과를 쉽게 볼 수 있는 index.html페이지가 필요하다.
1] 'html-webpack-plugin' 설정
'html-webpack-plugin'모듈을 설치했다면, public폴더에 있는 .html파일을 실행할 수 있다.
webpack.config.js파일에서 htmlWebpackPlugin모듈을 불러온 뒤, plugins값을 아래처럼 설정한다.

new HtmlWebpackPlugin()은 빌드 과정에서 public폴더에 있는 .html파일을 연결시켜주는 역할을 한다.
2] 'index.html' 생성
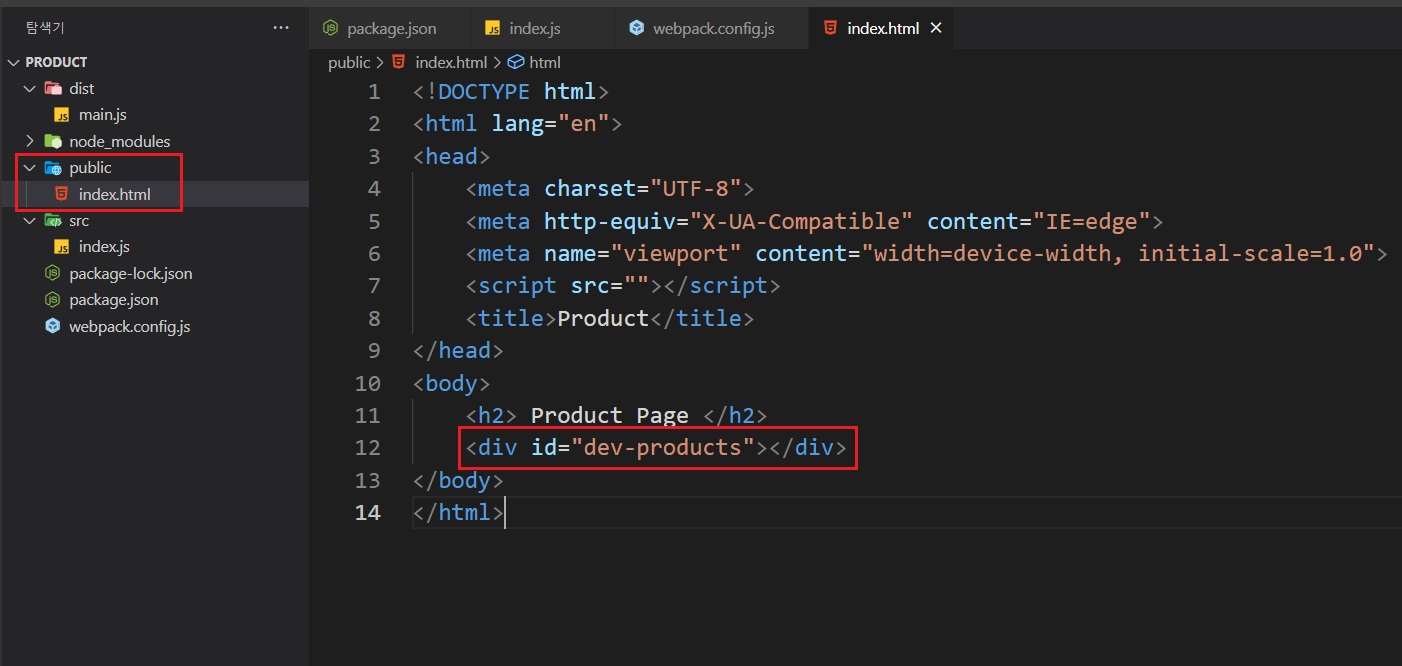
public폴더를 생성한 후, (테스트 목적)간략한 index.html을 추가한다.

웹팩을 실행해보자.

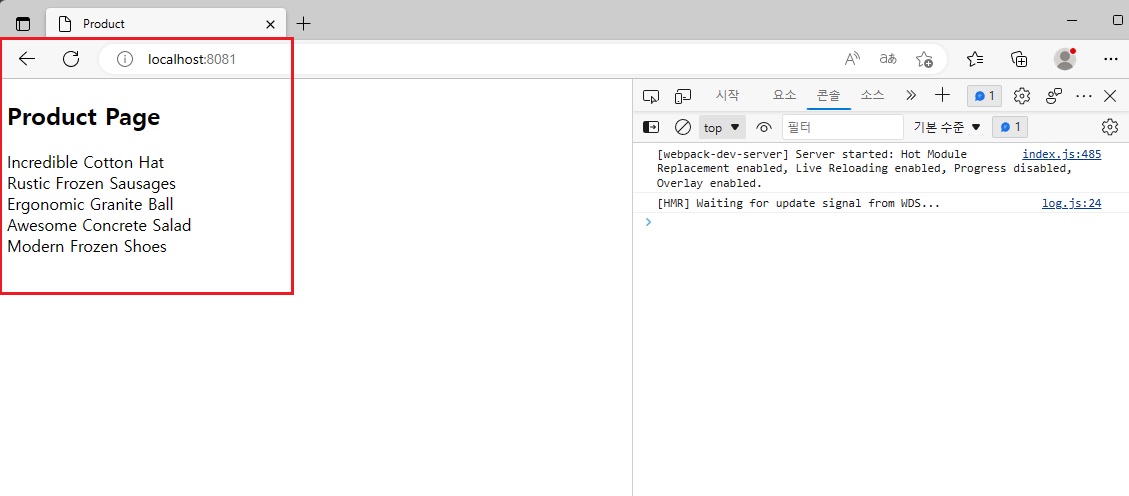
html웹펙 플러그인이 작동하며 8081포트에서 'public/index.html'파일이 실행된다.

그리고 웹팩 빌드를 통해 생성된 main.js파일 역시 실행된다는 것을 알 수 있다.

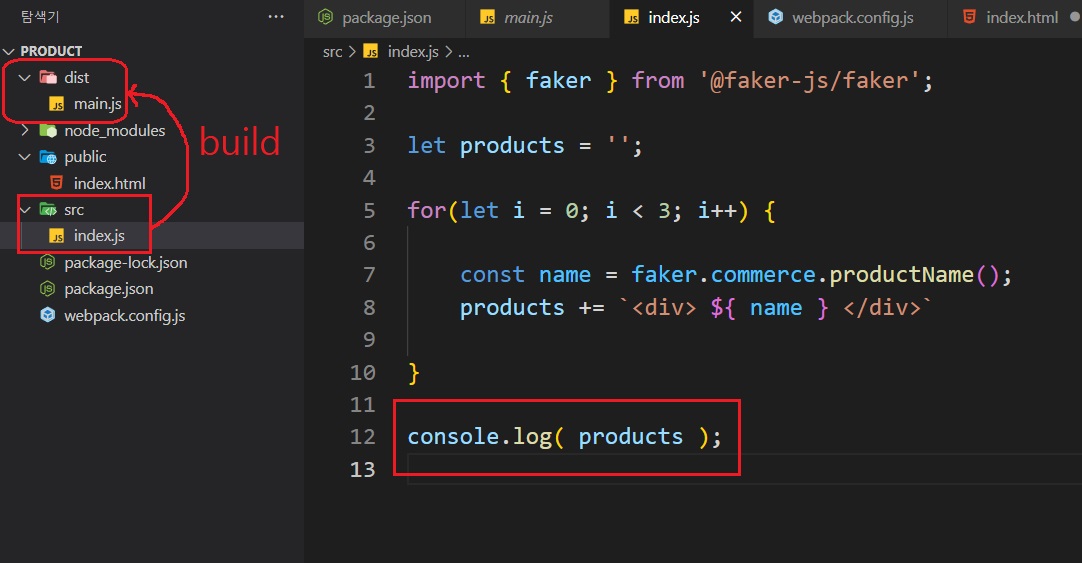
실제 'npm run build'를 통해 build만 실행했을 때, 아래와 같이 main.js가 담긴 'dist'폴더를 볼 수 있다.

웹팩은 dist폴더에서 생성된 main.js파일을 public/index.html파일에 삽입함으로써 클라이언트는 'product/src'아래에 있는 실행파일을 볼 수 있다.
3] element 전달
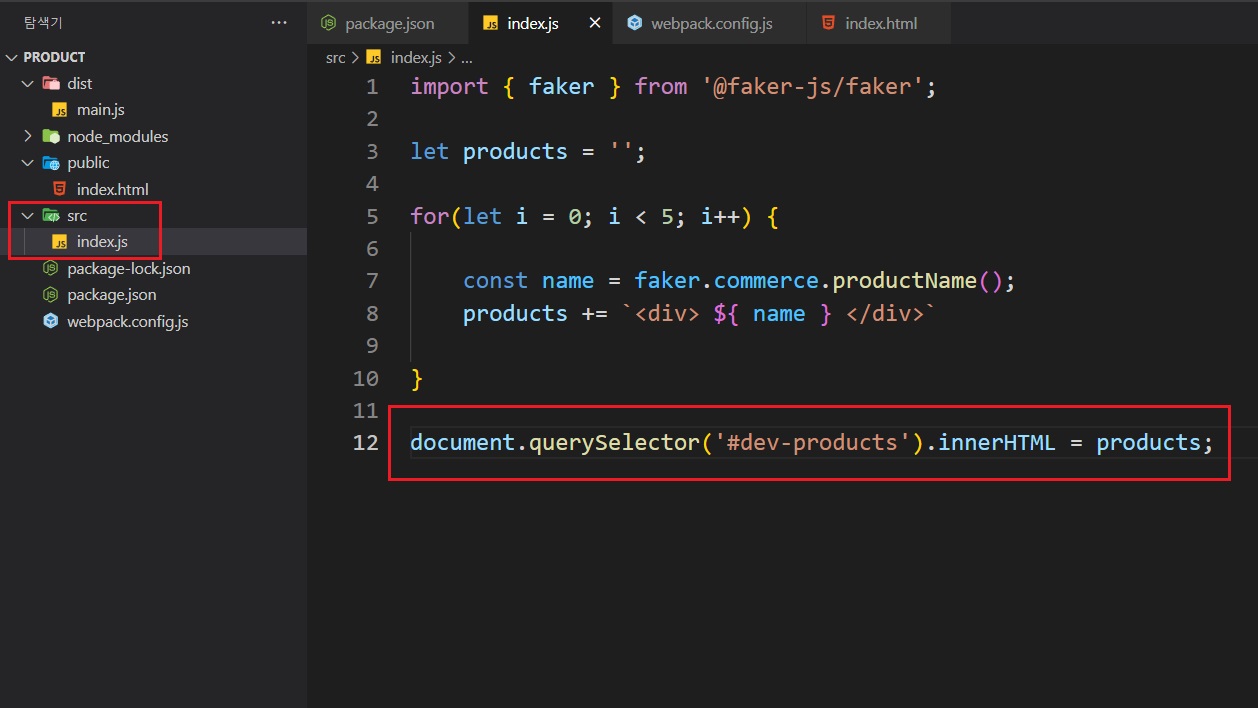
'src'폴더의 index.js파일에서 html파일을 연결하는 방식은 기존의 방식과 같다.(플러그인 x)
html 요소에 id 혹은 class를 추가하여 index.js파일에서 이용할 수 있다.

html에서 추가한 'dev-products' id 내부에 faker로 생성된 임의 db를 넣어준다.

다시 빌드를 실행해보자.
아래와 같이 faker가 생성한 db데이터가 'dev-products' ID내부에 삽입된 것을 확인할 수 있다.

이렇게 웹팩을 활용한다면, 무거운 js프레임워크를 사용하지 않고 웹서버를 쉽게 생성할 수 있다.